Dreamweaver のコードカラーリングを Sublime Text 風に変更したので、覚え書きしておきます。
Dreamweaver コードカラーリングの変更方法
———————————————————————-
1. `C:\Users\USERNAME\AppData\Roaming\Adobe\Dreamweaver CS5\ja_JP\Configuration\CodeColoring\` フォルダを開く。
2. `Colors.xml` を `Colors_backup.xml` にリネームする。
3. [このページ](http://c-brains.jp/blog/wsg/11/10/07-223000.php) から、`Colors.xml` ダウンロード。
4. 先ほどのフォルダに、`Colors.xml` を設置する。
5. Dreamweaver を起動する。
6. [ 環境設定 ] → [ コードカラーリング ] → [ デフォルトの背景 ] を [ #272822 ] に変更する。
カラーリング変更前・変更後
———————————————————————-
カラーリング変更前・変更後の比較は次のとおりです。

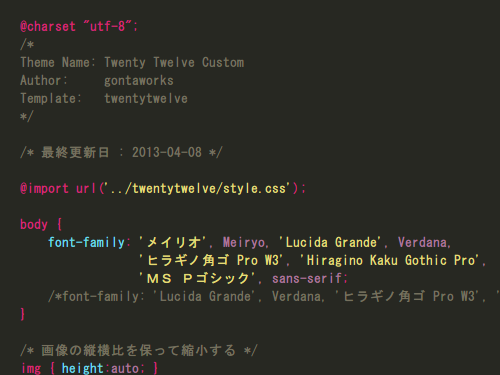
▲ CSS 変更前

▲ CSS 変更後

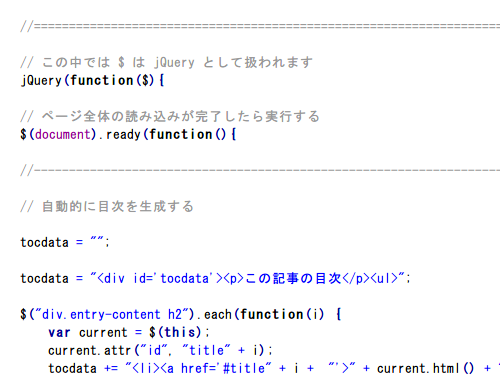
▲ JavaScript 変更前

▲ JavaScript 変更後

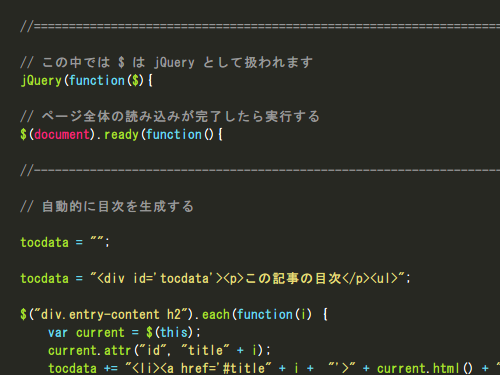
▲ PHP 変更前

▲ PHP 変更後
うん!見やすくなった!
参考にさせてもらったページ
———————————————————————-
– [[Dreamweaver] コードビューを Sublime Text エディタ風な黒い画面になるようコードカラーリングを変更してみた | バシャログ。](http://c-brains.jp/blog/wsg/11/10/07-223000.php)
ありがとうございます!