ノーコーディングで簡単に Bootstrap を使った UI を構築できるウェブサービス [ Jetstrap ] 使ってみました~。

▲ [Jetstrap – The Bootstrap Interface Builder](https://jetstrap.com/)
要会員登録。有料サービスだが、基本的な機能は無料で使えます。
Jetstrap の利用開始手順
———————————————————————-

▲ [Jetstrap](https://jetstrap.com/) のサイトを開いて、[ Log in ] をクリック。

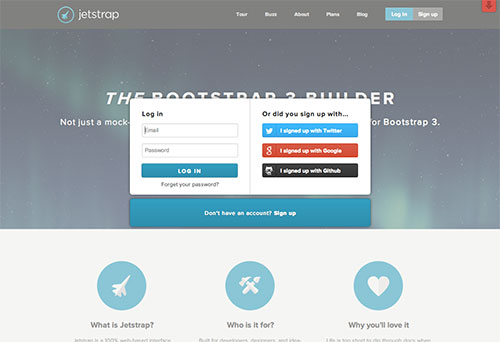
▲ 今回は、Twitter アカウントを使ってログインするので、[ I signed up with Twitter ] をクリック。

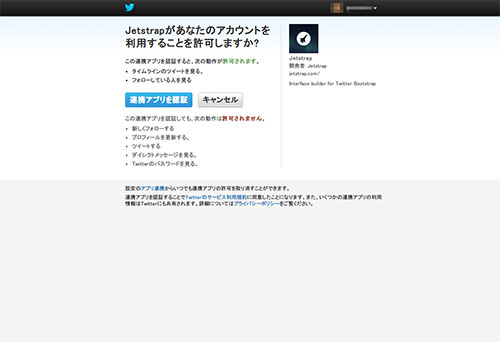
▲ [ 連携アプリを認証 ] をクリック。この後、メールアドレスを入力します。

▲ これで、Jetstrap の準備が出来ました。
Jetstrap の使い方
———————————————————————-

▲ 画面のプラスアイコンをクリック。

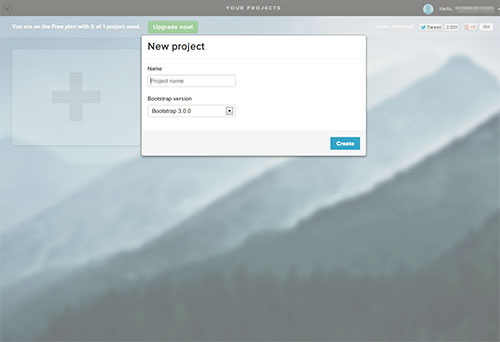
▲ プロジェクトの名称を入力し、[ Create ] をクリックします。
無料プランだと、プロジェクトが1個で、3画面まで作ることができるようです。

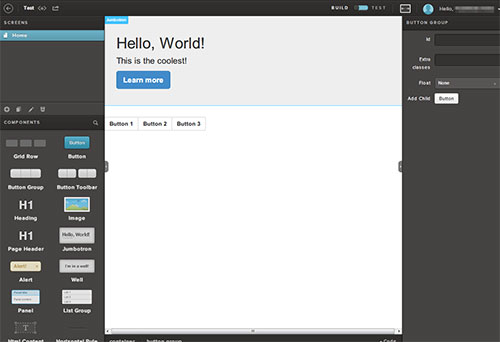
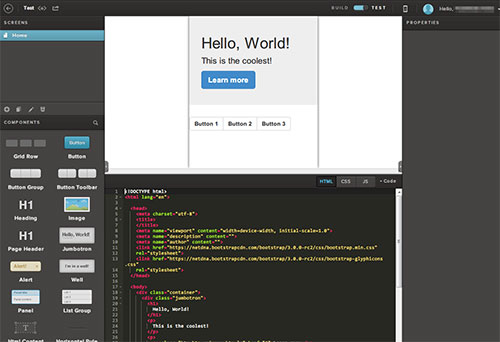
▲ 右下から必要なコンポーネントをドロップして編集します。

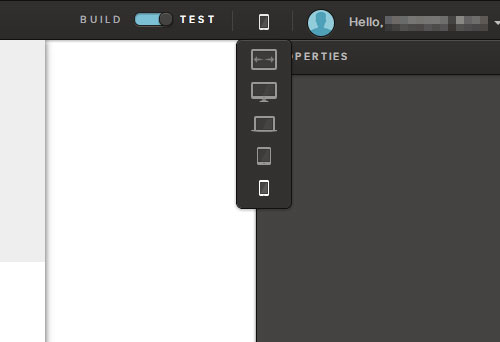
▲ 様々なデバイスでテスト出来ます。

▲ HTML ソースコードも見ることが出来ます。

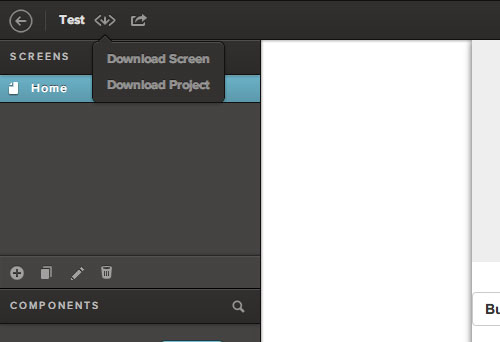
▲ 完成した画面はダウンロードできます。
ダウンロードしたファイルは、そのまま、サーバにアップして利用できます。
[ 蛇足 ] 僕は、こう思いました。
———————————————————————-
無料プランだと、プロジェクトが1個しか作れませんが、モックアップ作成と割りきって、ザクっと作り、ダウンロードして微調整するのが良いかなと思いました。
似たようなサービスに、[LayoutIt! – Interface Builder for Bootstrap](http://www.layoutit.com/) があります。
Bootstrap については、[Bootstrap 日本語ドキュメント](http://kenji-namba.github.io/bootstrap-doc-ja/) というサイトがありました。

