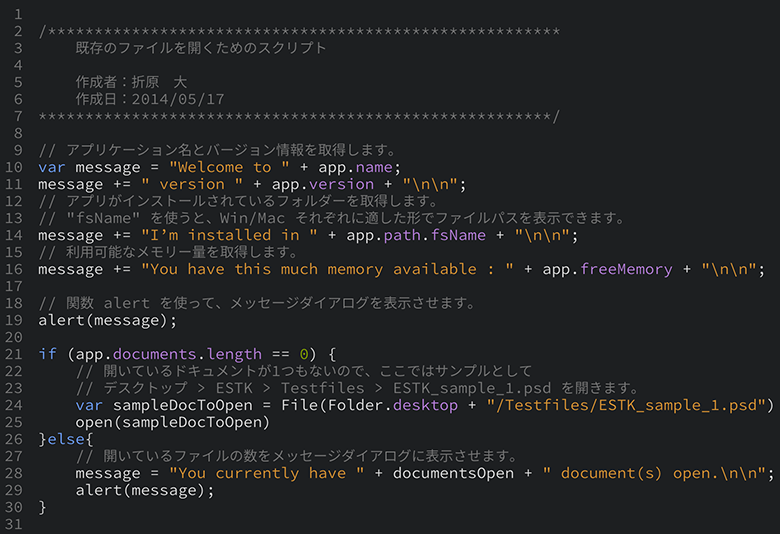
ソースコードが読みやすいフォント「源ノ角ゴシック Code JP」(Source Han Code JP) をインストールしてみました。

▲ 画像は公式サイトより。
## フォントのダウンロード
ダウンロードは下記のページからできます。
– [GitHub – adobe-fonts/source-han-code-jp: Source Han Code JP](https://github.com/adobe-fonts/source-han-code-jp)
## Source Han Code JP の特徴
– 無料で利用できる。
– Adobe 社がオープンソースで開発している。
– 半角文字は「Source Code Pro」を適用。
– 全角文字は「源ノ角ゴシック」を適用。
– 半角3文字と全角2文字の横幅が同じになるように調整されている。
– 文字の太さは7種類。
– ある程度の行間が保持されており、行間を設定できないアプリで表示した時も見栄えが良い。
## 各アプリケーションでのフォント指定方法
Sublime Text の場合
“font_face”: “SourceHanCodeJP-Normal”,
CSS の場合
font-family: “源ノ角ゴシック Code JP Normal”;
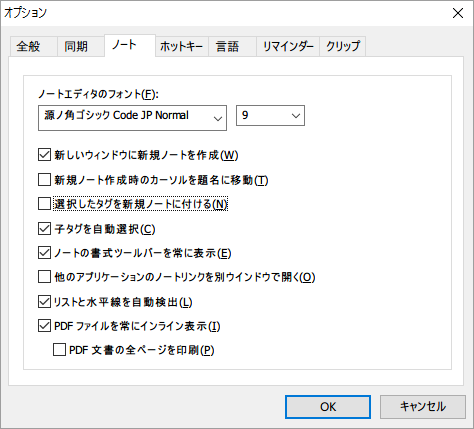
Evernote (Windows) の場合

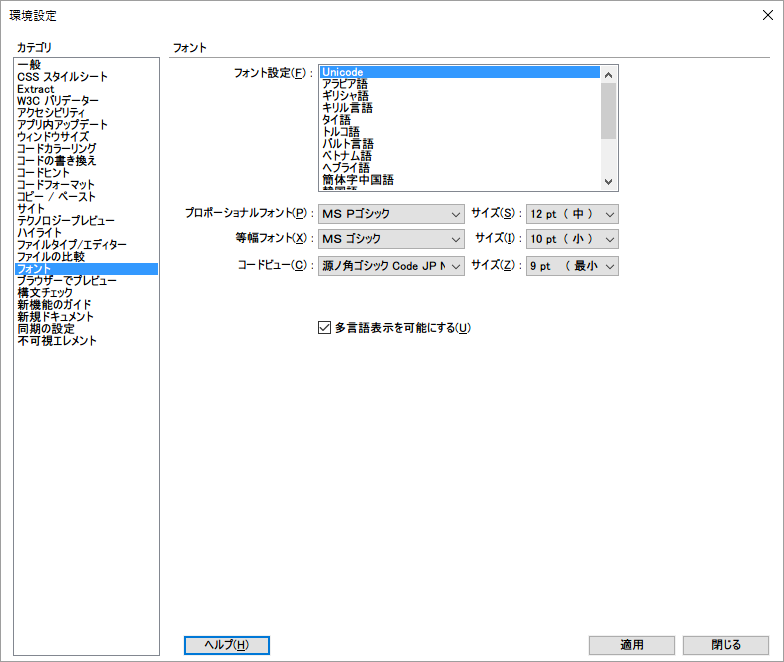
Dreamweaver (Windows) の場合

## まとめ
半角英数文字が大部分を占めるソースコードを読む場合は、半角英数字の横幅が広い Source Han Code JP を指定すると読みやすいです。(^o^)


