HTML の一番上に h1 要素を書いて、CSS で、
body { line-height: 150%; }
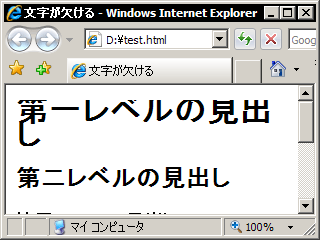
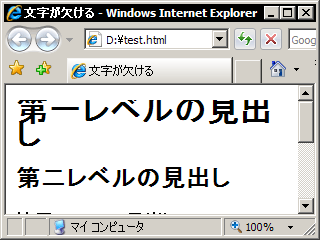
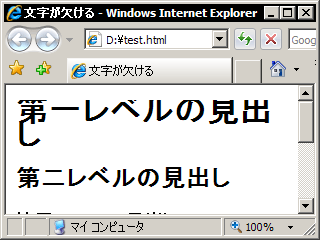
と言った記述をすると、Windows Internet Explorer 7 で見出しの文字が欠けてしまいます。

こんな感じ。
そんな時は、
body { line-height: 1.5; }
のように line-height を単位の無い値にすると解決します。
一応、文字欠けのサンプル を置いておきます。

HTML の一番上に h1 要素を書いて、CSS で、
body { line-height: 150%; }
と言った記述をすると、Windows Internet Explorer 7 で見出しの文字が欠けてしまいます。

こんな感じ。
そんな時は、
body { line-height: 1.5; }
のように line-height を単位の無い値にすると解決します。
一応、文字欠けのサンプル を置いておきます。
どうもありがとうございます。あっさり解決して凄く助かりましたm(__)m
ななしん さん、コメントありがとうございます。
お役に立てて何よりです。