よく使う水平方向の中央に表示じゃなくて、水平・垂直方向の中央にブロック要素を配置する CSS サンプルを書いてみました。
↓ こんなの。

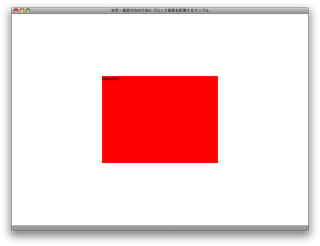
## サンプル
### CSS ソース
#container {
position: absolute;
top: 50%;
left: 50%;
overflow: auto;
width: 400px;
height: 300px;
margin-top: -150px; /* ボックス高の半分を指定 */
margin-left: -200px; /* ボックス幅の半分を指定 */
}
### HTML ソース
### サンプルファイル
– [水平・垂直方向の中央にブロック要素を配置する CSS のサンプル](https://bowz.info/wp-content/uploads/2007/07/1009/index.html)
## 表示確認したブラウザ
– OK – Mac Safari 2.0
– OK – Mac Firefox 2.0
– OK – Windows Internet Explorer 5.5 to 7
– OK – Windows Firefox 2.0
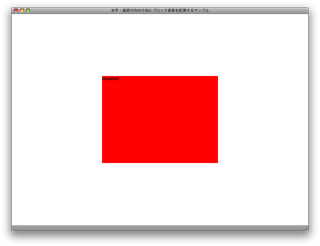
## 表示の不具合があったので修正した @ 2007/09/07
ウェブブラウザのウインドウを小さくすると内容物が表示されない問題で困ってたんですが、[ボックスを上下左右画面中央に|CSS HappyLife](http://css-happylife.com/log/css-template/000166.shtml) と言う解決法っぽい記事を見つけたので CSS を修正してみました。情報ありがとうございます。
– [水平・垂直方向の中央にブロック要素を配置する CSS のサンプル ( 修正版 )](https://bowz.info/wp-content/uploads/2007/07/1009/sample-2.html)
これで良いのかな? IE6 は未対応っぽい。それから、JavaScript を使う方法もあるみたい。


ブラウザの画面サイズをかなり小さくすると、左上は表示されずスクロールすらできなくなりますね。
DIVで囲って、なんやかんやすると使えそう…
コメントありがとうございます。
確かにウェブブラウザのウインドウサイズを小さくするとスクロールしても左上にあるはずの文字が表示されない…。困ったな…。