Internet Explorer は width 指定があると、垂直マージンが相殺できないみたい。
– サンプルファイル
## CSS のソース
#main {
width: 100%;
}
#menu {
margin-top: 1em;
}
#main p {
margin-bottom: 1em;
}
## HTML のソース
段落 1
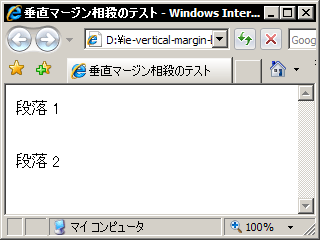
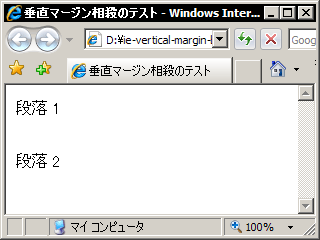
## Internet Explorer 7.0 での表示結果

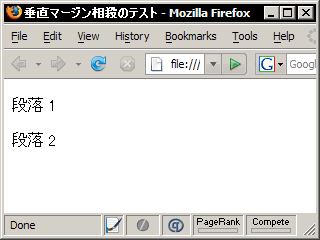
## Firefox 2.0 での表示結果

## 問題となるブラウザ
– Internet Explorer 7.0
– Internet Explorer 6.0
– Internet Explorer 5.5
ハマったよ。orz
バグの回避方法を考える。




中の要素に問題がなければpタグに
display:inline
を指定するとかで回避できるかな
コメントありがとうございます。
ちょっと検証してみます。
#main p に display: inline; を追加すると正常な表示になりました。ありがとうございます。