無料でタスク管理やアウトライン編集できる [ WorkFlowy ] というサービスを使ってみました。
ToDo リスト・日記・考え事をまとめる時なんかに便利に使えそう。

▲ [WorkFlowy – Organize your brain.](https://workflowy.com/invite/2ed4dd61.lnx)
WorkFlowy の良い所
———————————————————————-
– ほとんどの機能は無料で使える。
– Windows, Mac, Android, iPhone で使える。
– 項目を階層化できる。
– 項目を折りたたみできる。
– 項目を移動できる。
– 終わった項目は打ち消し線を書いて消せる。
上記のような、アウトライナーの基本機能は網羅している感じですね。
WorkFlowy の使い方
———————————————————————-
### ズーム機能
任意の項目を選んで、見やすくズームして編集できます。文字ではうまく伝わらないと思いますので、次の公式ビデオをご覧ください。
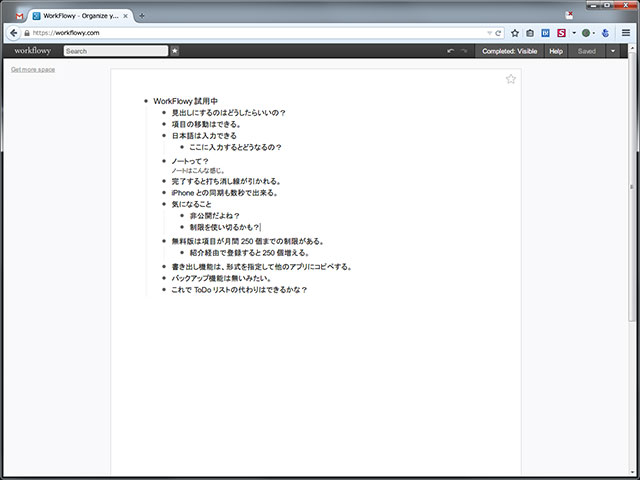
つらつらとメモを書いていって、もっと掘り下げたい項目があったら、箇条書きの左側先頭にある丸をクリックする事で見やすい表示に変わります。

▲ 例えば、上から4つ目の丸をクリックすると…

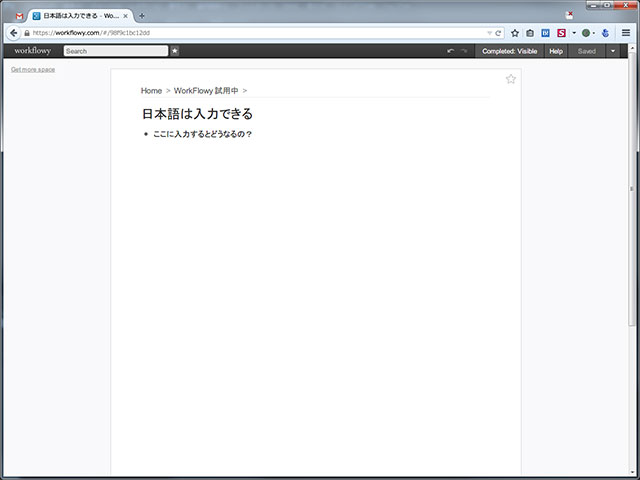
▲ こんな感じで大きく表示されます。
元の表示に戻りたい時は、ページの上のパンくずをクリックします。
### タグ機能
タグを使って項目の絞り込みができます。
– タグを途中まで入力すると既存のタグで補完してくれる
– タグをクリックすると検索できる
– 半角の@マークもハッシュタグとして利用できる。人名として使えば良いのかな? @yamada とか。
– 日本語のハッシュタグは使えないみたい。
### 項目の移動
項目はドラッグでもショートカットでも移動できます。
### コンプリート機能
完了した項目は、打ち消し線を引いて表示・非表示を切り替えることができます。
### スマホアプリ
WorkFlowy はスマホのアプリでも利用できます。ウェブ版との同期も数秒かと。
iPhone 用、PC の Google Chrome 用のアプリもあるようですが試してません。
#### Android アプリ
– [WorkFlowy – Google Play の Android アプリ](https://play.google.com/store/apps/details?id=com.workflowy.android&hl=ja)
– [HandyFlowy – Google Play の Android アプリ](https://play.google.com/store/apps/details?id=jp.nap.app.handyflowy)
アプリ版とウェブ版で機能の差はないため、個人的には、ウェブブラウザで更新したほうが簡単かと思います。
### 書き出し機能
– 書き出しは、形式を指定して他のアプリにコピペやダウンロードができます。
– 一日一回編集した箇所の差分がメールで届く設定もできます。
– 無料プランには、バックアップ機能は無いみたいだけど、有料プランでは Dropbox へ自動バックアップができるようだ。
### その他の機能・気になった所
– ハイパーリンクを手で書いたら自動的にリンクしてくれる。別ウインドウで開く。
– 全てのノード(項目)を一気に開いたり閉じたりできないの?
– たくさんの行を入力しても重くならないの?
– ノード(項目)内での改行は、ノートとして追加されるようです。
– テキストの置換はできないみたい。タグを一括変更したくなったらどうしよう?
– スマホ版の場合、項目を長押しするとドロップで移動できるようになる。
– リストの開閉は同期されないみたい。ブラウザ毎に折りたたんでる項目を記憶しているみたい。
Mac で WorkFlowy ウェブ版を使う時は
———————————————————————-
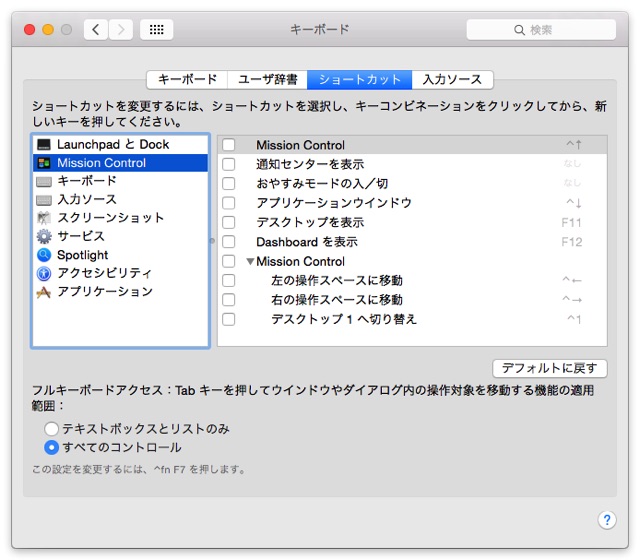
Mac で WorkFlowy ウェブ版を使う時は、Mission Control とショートカットが競合するので、Mac 側のショートカットを変えると幸せになります。

▲ キーボードショートカット環境設定。
無料版の制限
———————————————————————-
無料版は項目を月間 250 個までしか追加できない制限があります。
ただ、下のリンクから [ WorkFlowy ] に新規登録すると、登録できる項目数が 250 個増えて、合計 500 個まで項目を作成できるようになります。
上のリンクから登録していただくと、私のアカウントの項目数も 250 個増えるので、ぜひ、登録してください。(^_^;)
Stylish で見やすい見た目に変更する
———————————————————————-
ページの見た目を変更できる Firefox の Stylish というアドオンを利用して、見やすい見た目に変更します。
僕の使っている CSS は次のような感じです。
~~~
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain(“workflowy.com”) {
/* フォントを変更 */
#documentView {
font-family: ‘Lucida Grande’, Verdana, ‘ヒラギノ角ゴ Pro W3’, ‘Hiragino Kaku Gothic Pro’, sans-serif;
/*font-family: ‘源ノ角ゴシック Code JP Normal’, ‘SourceHanSansJP-Light’, ‘MS Gothic’, “Osaka−等幅”, monospace !important;*/
}
/* ページの上・左マージンを詰める */
.page {
margin: 0 !important;
padding: 1em 2em;
width: 100% !important;
max-width: 100%;
box-sizing: border-box;
transform: translate(0px, 0px) !important;
}
.corner, .edge {
display:none;
}
#pageContainer {
margin-top: 0;
}
/* フォントサイズを小さく */
.selected .project > .name > .content, .nameEditor > textarea {
font-size: 12px !important;
color: #191919 !important;
font-weight: normal !important;
}
/* トップの見出し項目を太字に */
div.project.selected > div.children > div > div.name div.content {
font-weight: bold !important;
}
/* 太字の色 */
.contentBold {
font-weight: normal;
border-bottom: 2px #FF0000 solid;
color: #000000;
}
/* 斜体の色 */
.contentItalic{
font-style: normal;
}
/* 下線の色 */
.contentUnderline{
border-bottom: 2px #0000FF solid;
text-decoration:none;
}
/* タグの色 */
.contentTag{
color: #3d170a !important;
}
/* ノートを全文表示に */
DIV.notes DIV.content {
height: auto !important;
overflow: visible !important;
}
}
~~~
WorkFlowy で ToDo リスト
———————————————————————-
今までは、やる事をつらつらと書いたテキストの ToDo リストを使っていたのですが、次のような点が不満でした。
– 複数行の項目を折りたためない
– 複数行の移動が面倒。
– 検索して一覧で見たい。絞り込みたい。
– 完了したものに打ち消し線を入れたい。
– 完了した ToDo を保存しておきたい。
ということで、WorkFlowy で ToDo リストを管理できないか試してみます。
しばらく使ってみた感想
———————————————————————-
無料アカウントで書き込める項目数は月間 250 行で一日あたり約8行。
誰かが私の招待リンクから登録してくれて、月間 1,000 行を書けるようになったとしても一日あたり約 32 行。
議事録なんかを書いたら普通に使い切るかも? 月間 3,000 行ぐらいは欲しいですね。
例えば、一日 30 行の日記を書くと 30 日で 900 行になり、一年で 10,950 行になってしまいます。
書き込んでいる行数が増えると、WorkFlowy の動作が重くなるらしい。
WorkFlowy で書いた一ヶ月分の日記をまとめて Evernote に移動しても良いんだけど、面倒なのでログ的なテキストは今まで通り Evernote に書こうかと思います。
WorkFlowy は、多くの行数を溜め込まないような使い方が良いかと思います。