ちょっと訳あって、キャンペーン・プロモーション用 Facebook ページの作る機会があったのでメモしておきます。
Facebook でキャンペーン ( プレゼント ) を行う場合の注意事項
———————————————————————-
Facebook でキャンペーン ( プレゼント ) を行う場合は、[Facebook プロモーションガイドライン](http://www.facebook.com/promotions_guidelines.php) に目を通して規約違反していないか確認しておきます。
とりあえず、分かった事をメモ。
– キャンペーンが Facebook 社と関係がないことを明記する。
– キャンペーンの告知を Facebook で行い、応募はハガキにするのは問題ないようだ。
参考にさせてもらったページ
– [Facebook のプロモーションガイドラインが更新!企業がとるべき選択肢は? | クラッチ、ソーシャルメディアのハンパない状況](http://hanpanai.com/?p=1036)
– [やっちゃっていませんか? Facebook の規約違反](http://socialmediaexperience.jp/3825)
– [Facebook プロモーションであなたが知っておくべきこと。 | Social Media 360.jp[役に立つソーシャルメディア情報配信サイト]](http://socialmedia360.jp/overseas/facebook-promotions-what-you-need-to-know.html)
Facebook ページの登録
———————————————————————-
1. [Facebook ページを作成](http://www.facebook.com/pages/create.php) にアクセス。
2. 作成したい Facebook ページのカテゴリーとサブカテゴリーを選択。
3. 希望の Facebook ページ名を入力。
4. プロフィール写真を設定。
5. 友達を招待したり、ページをシェアしたりする設定。
6. 基本データを追加する。
取り急ぎ [ Facebook ページを編集 ] をクリックし、公開の範囲を非公開に設定して、じっくり編集する。
Facebook ページの登録で参考になりそうなページ。
– [ASCII.jp:iframe対応!初めてのFacebookページの作り方|今日からできるFacebookファンページ制作&運用ガイド](http://ascii.jp/elem/000/000/593/593097/)
Facebook ページにページタブを追加し、独自ページを作る方法
———————————————————————-
Facebook ページの作り方は次の二種類。
– Facebook アプリでページを作る。
– iFrame でページを作る。
iFrame で作る場合は、オリジナルのデザインを利用できます。
ざっくり一言で言うと、自前の SSL 領域にページを用意して、Facebook で読み込むみたいです。
※2011年10月1日から、iFrame を使った Facebook ページは SSL 領域に置かないと表示されなくなるみたいです。
### App ID を取得する
1ページ毎に1アプリが必要です。
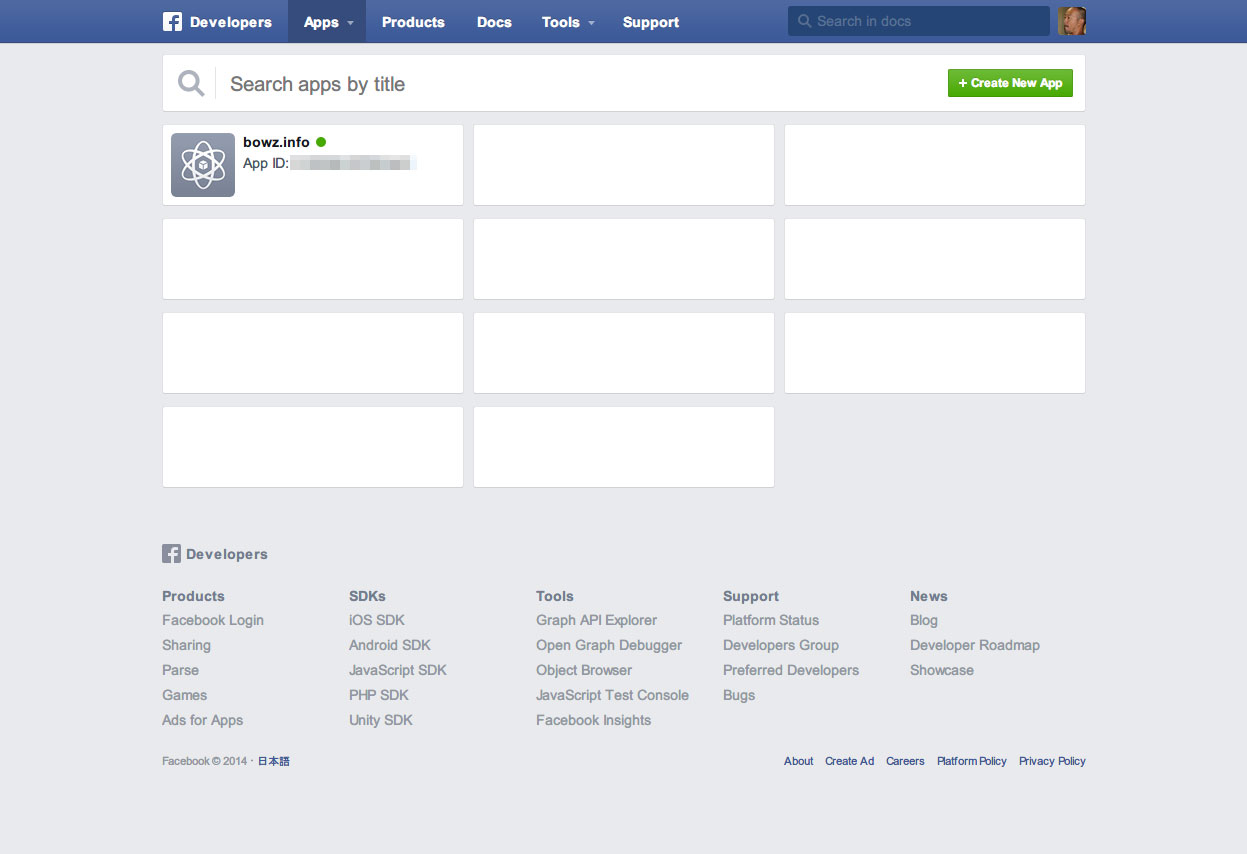
▼ [Facebook Developers](https://developers.facebook.com/apps/) にアクセスし、[ + Create New App ] をクリック。

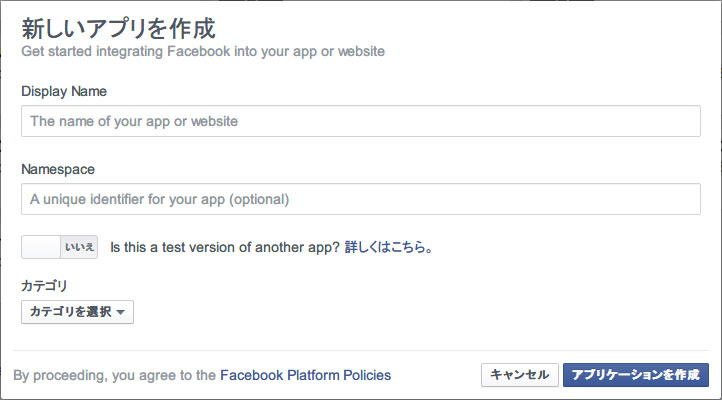
▼ [ Display Name ] を入力し、[ アプリケーションを作成 ] をクリック。

▼ セキュリティチェック。

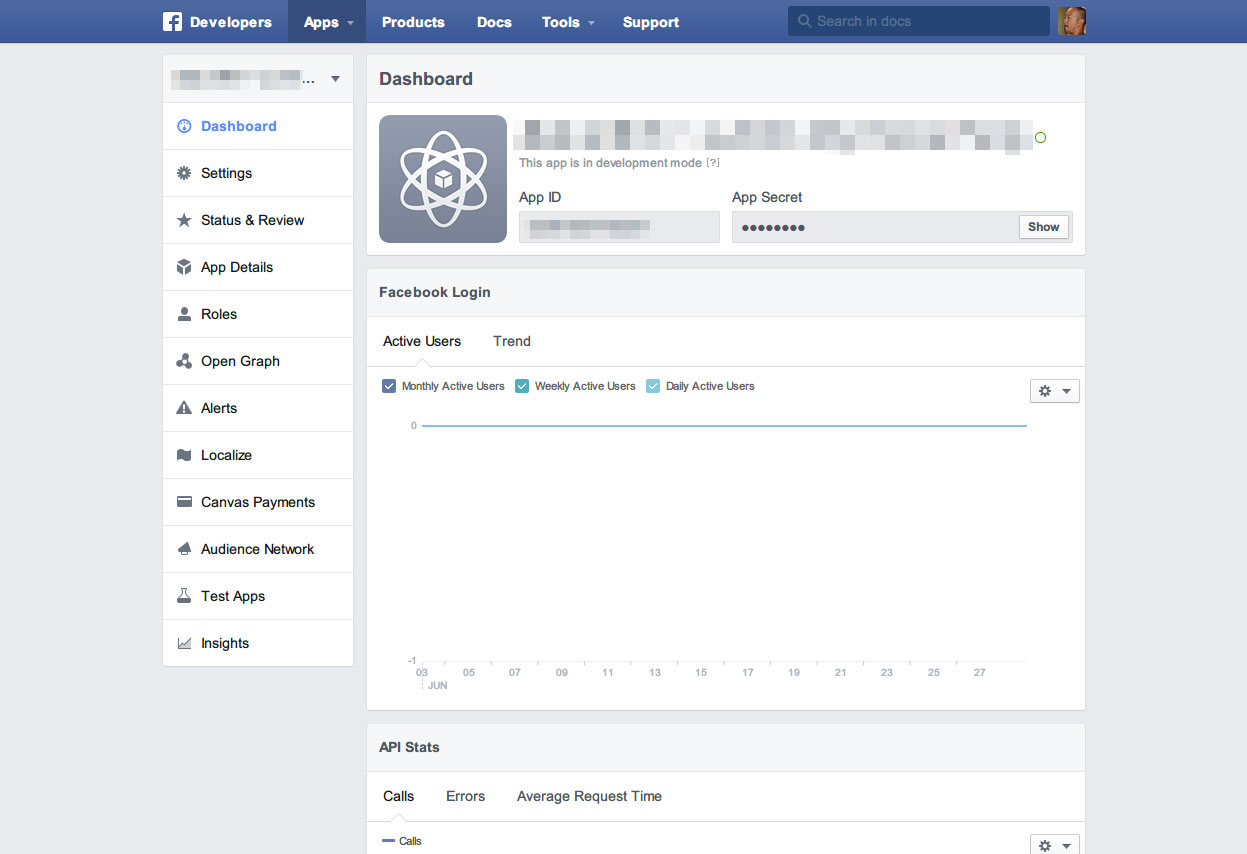
▼ 新しいアプリが完成。左メニューの [ Settings ] をクリック。

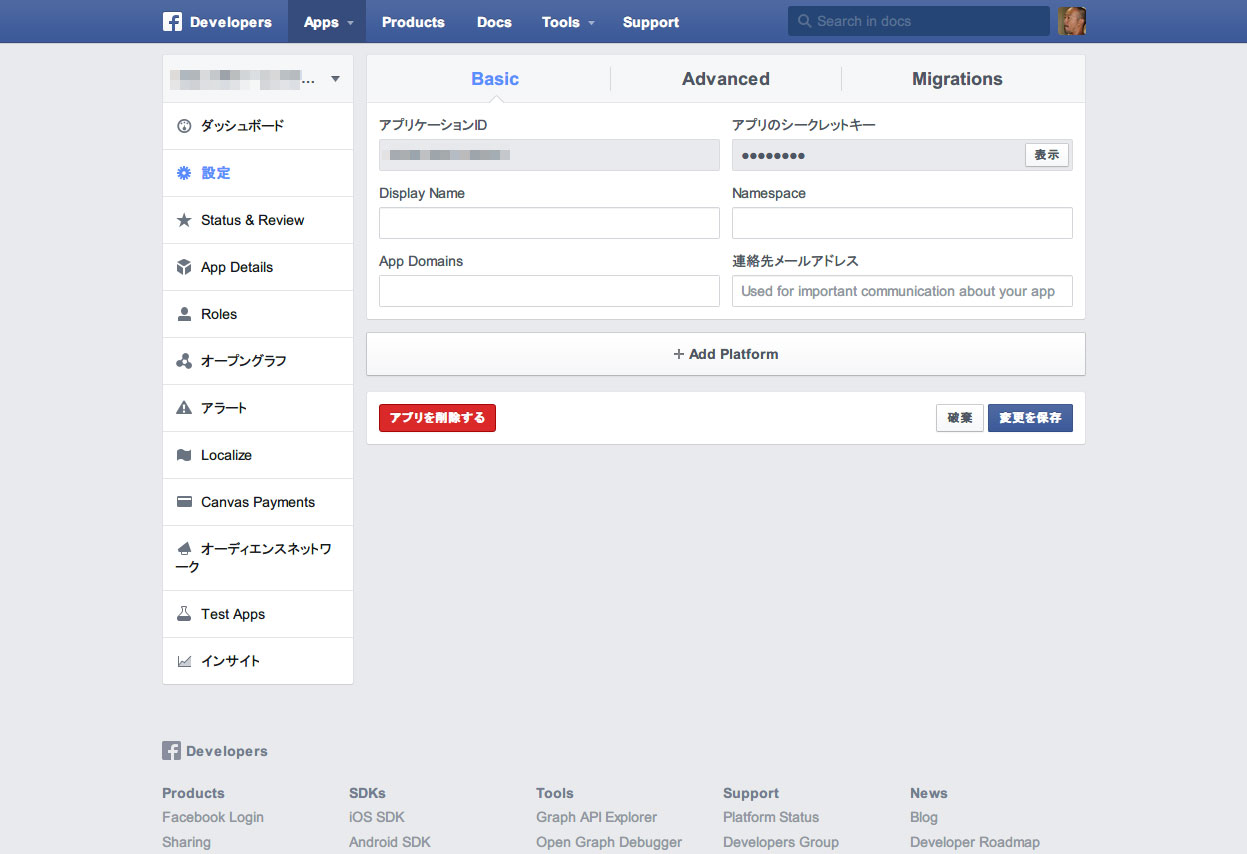
▼ ページをアップしたサーバーのドメイン名を [ App Domains ] に入力。
メールアドレスを入力。
その後、[ + Add Platform ] クリック。

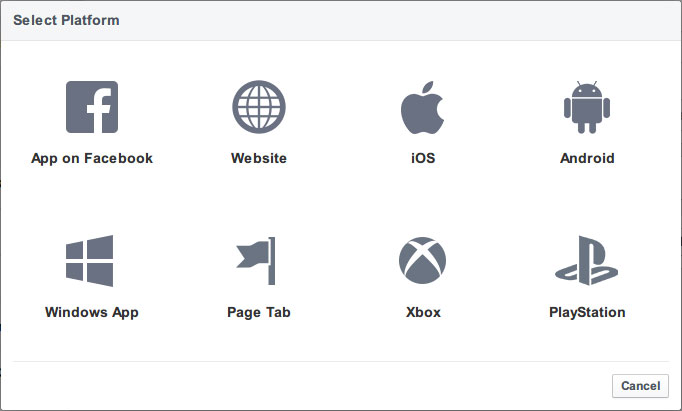
▼ [ Page Tab ] を選択。

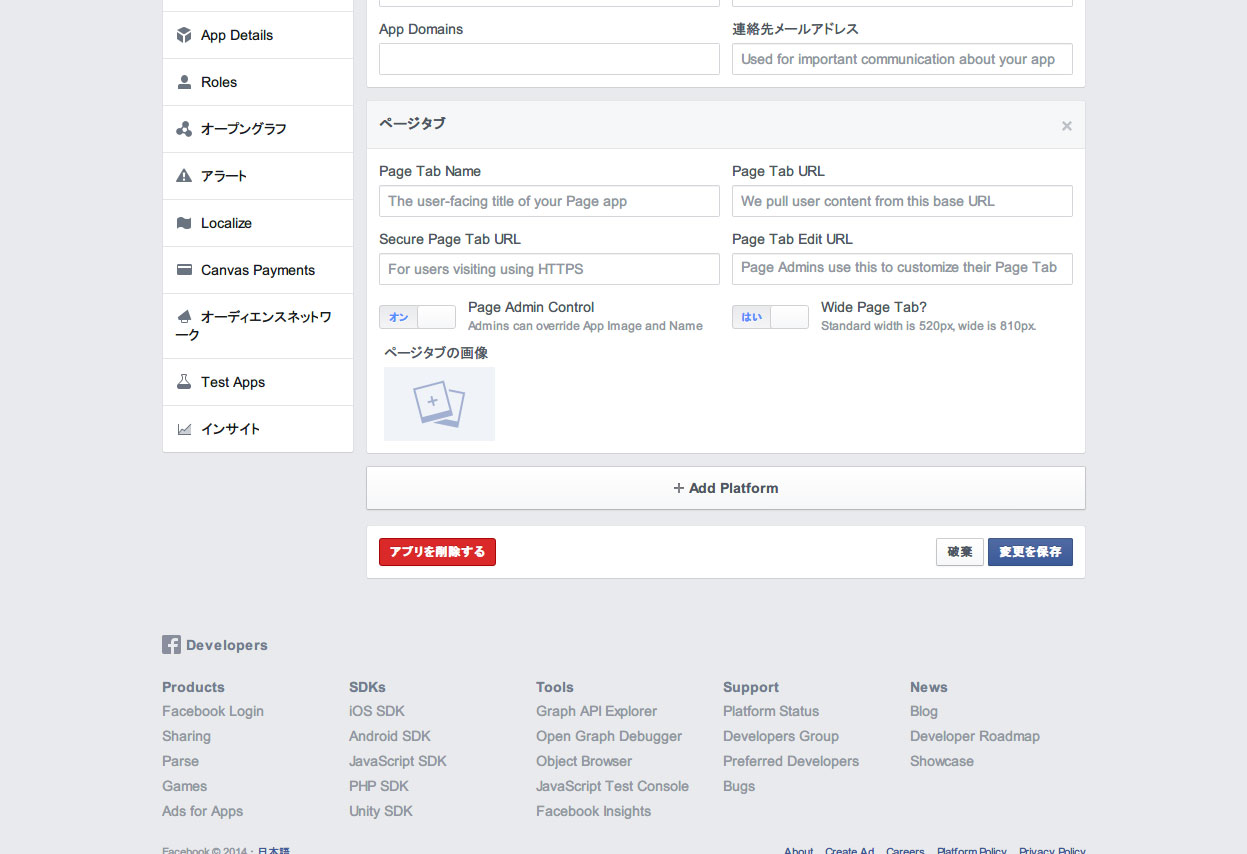
▼ Page Tab Name, Page Tab URL, Secure Page Tab URL を入力。[ 変更を保存 ] をクリック。

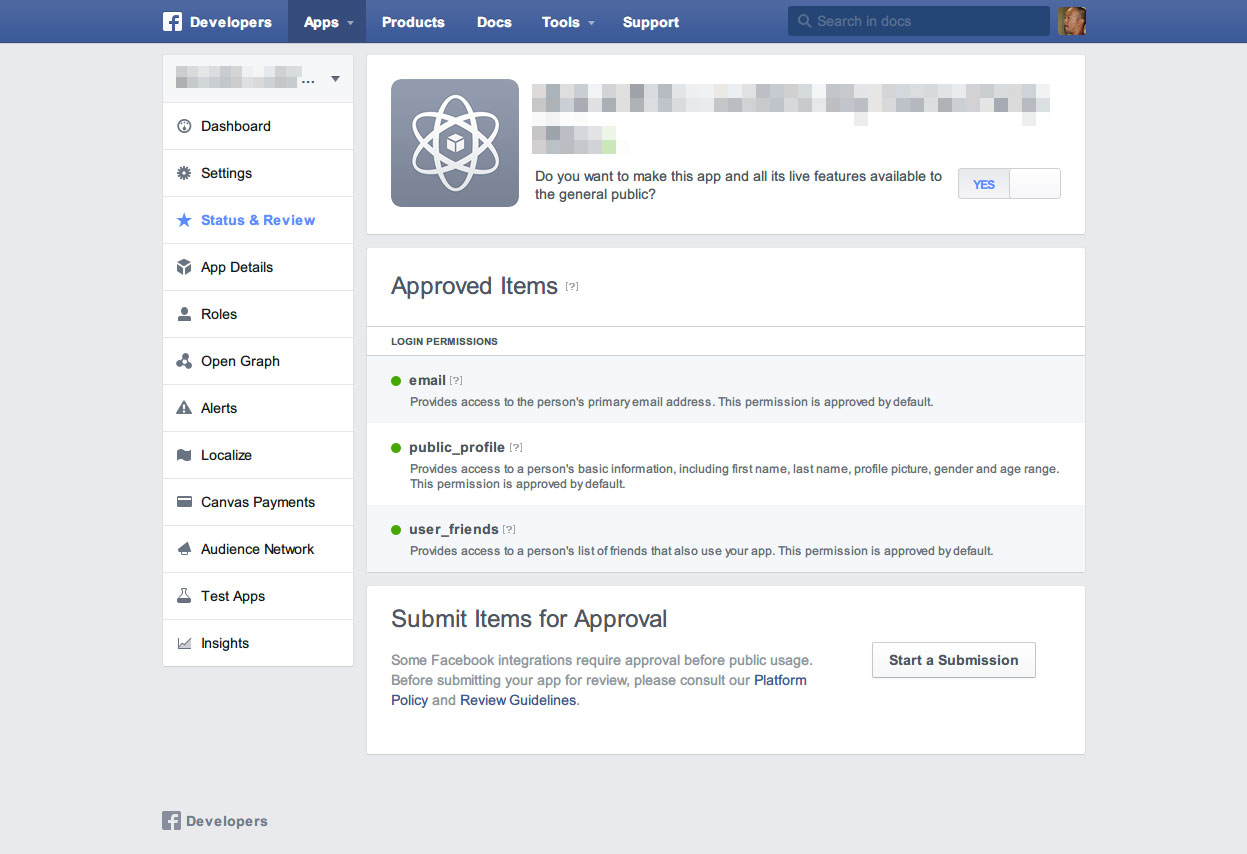
▼ 次は、[ Status & Review ] に移動して、右上のボタンを [ YES ] にして、誰でもアプリにアクセスできるようにします。
これを解除しないとサンドボックスモードになるみたい。

後は、Facebook ページにタブを埋め込むため、次のような URL にアクセスします。
※ App ID は、作成したアプリの物を指定してください。
http://www.facebook.com/add.php?api_key=[AppID]&pages=1
ダイアログが出るので、ページタブを追加したいページを選択します。
これで、ページタブの追加は完了です!
ページタブの順番を変えるには、カバー写真下の「もっと見る」の中に「タブを管理」というメニューがあるので、そこから変更できます。
ちなみに、画像を貼り付ける簡単なページサンプルは次のような感じです。
– [サンプルページ](https://bowz.info/wp-content/uploads/2011/10/facebook.html)
### わかった事
– ウォールとかが並んでる左メニューのアイコンはどうやって変えるの?
– ページ毎にアプリ設定のページで変更できるみたい。
Facebook ページの素材
———————————————————————-
モックアップデザインには、次のような素材が便利です。
– [Freebie: Facebook Fan Page GUI PSD – Smashing Magazine](http://www.smashingmagazine.com/2011/09/13/freebie-facebook-fan-page-gui-psd/)
デザインの参考になりそうなページ
———————————————————————-
デザインの参考になりそうなページのリンクです。
– [Facebook ページリンク集 ソーシャルブックマーク 520PX facebookmark](http://www.facebook-bookmark.com/)
– [Facebookファンページ カスタマイズデザイン集・参考サイト](http://facebook.regnas.jp/)
– [Facebookページ – NAVER まとめ](http://matome.naver.jp/topic/1Hip0?page=2)
ココから下は英語のサイトです。
– [Custom Facebook Page Gallery | Pages for Promotions, E-Commerce, Agencies, CPG, Small Business, Celebrities, Schools](http://www.customfacebookpage.com/)
– [Facebook Page Showcase | A gallery of custom Facebook fan pages for design inspiration](http://facebookshowcase.net/)
– [The Art of the Facebook Page Design | Webdesigner Depot](http://www.webdesignerdepot.com/2011/02/the-art-of-the-facebook-page-design/)
以上です。