Titanium Mobile の WebView 内で jQuery Mobile を使ってみたので感想をメモしておきます。
開発環境
———————————————————————-
– Titanium Mobile SDK 1.7.5
– iOS SDK 5.0
– jQuery 1.7.1
– jQuery Mobile 1.0
jQuery Mobile 圧縮版だとうまく動作しなかった
———————————————————————-
jQuery Mobile を使い、Titanium の WebView で作ったアプリを実機に転送すると、CSS スタイルが適用されず、JS も動作しなくなり困っていたのですが、jQuery と jQuery Mobile を無圧縮版に変えたら正常に動作しました。
iOS シミュレータだと、圧縮版でも正常に動きました。何でだろ?
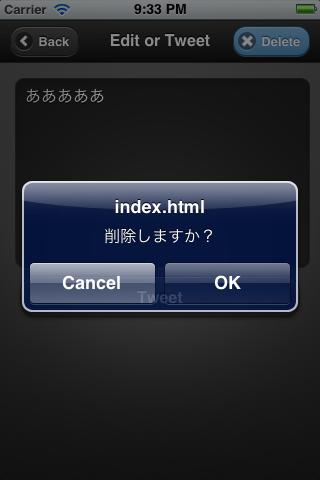
JavaScript でアラートを出したら、ファイル名が表示されてしまう
———————————————————————-
WebView に読み込んでいる index.html から JavaScript のアラートを表示すると、index.html というファイル名が表示されて消し方がわからなかった。

▲ こんな感じ。
ファイル名が表示されていると格好悪いし、意味が分からない!
動作スピードが遅い
———————————————————————-
私の作り方が悪いのかも知れませんが、動作スピードが遅かったです。
以上、感想でした。
