Dreamweaver のコードカラーリングを Sublime Text 風に変更したので、覚え書きしておきます。
この記事の目次 非表示
Dreamweaver コードカラーリングの変更方法
C:\Users\USERNAME\AppData\Roaming\Adobe\Dreamweaver CS5\ja_JP\Configuration\CodeColoring\フォルダを開く。Colors.xmlをColors_backup.xmlにリネームする。- このページ から、
Colors.xmlダウンロード。 - 先ほどのフォルダに、
Colors.xmlを設置する。 - Dreamweaver を起動する。
- [ 環境設定 ] → [ コードカラーリング ] → [ デフォルトの背景 ] を [ #272822 ] に変更する。
カラーリング変更前・変更後
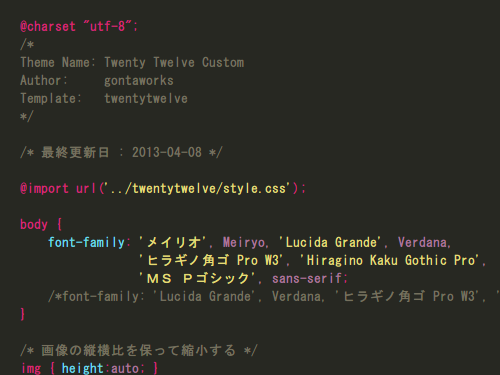
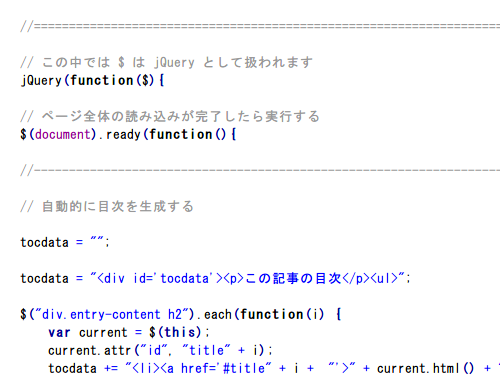
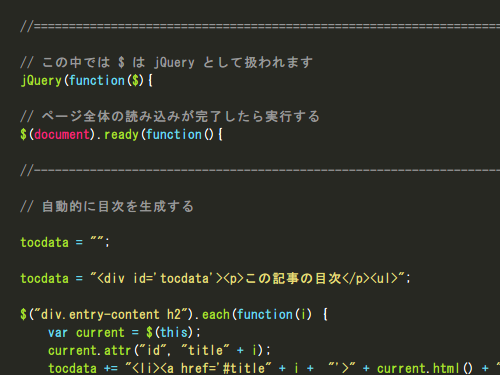
カラーリング変更前・変更後の比較は次のとおりです。

▲ CSS 変更前

▲ CSS 変更後

▲ JavaScript 変更前

▲ JavaScript 変更後

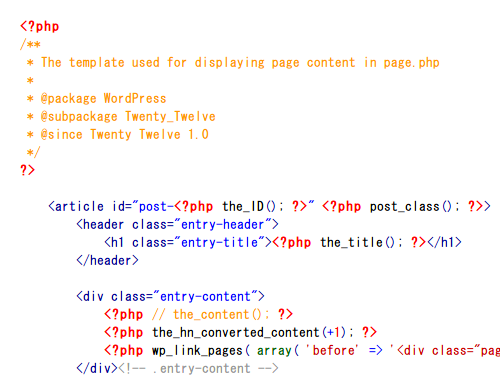
▲ PHP 変更前

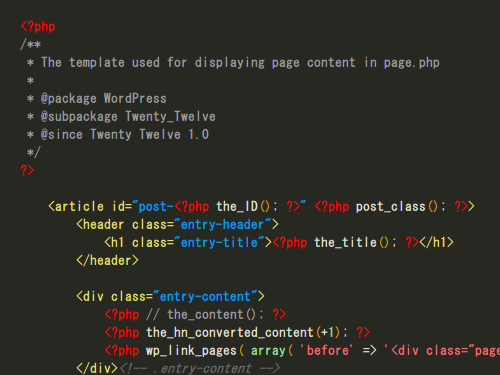
▲ PHP 変更後
うん!見やすくなった!
参考にさせてもらったページ
ありがとうございます!