サンプルコード
———————————————————————-
掲載されていたサンプルにコメントを入れたもの。ほぼ、そのままです。スミマセン…。
現在地周辺の地図をリアルタイム表示するスマホ用サンプル
– 上のコードの [サンプルページ](https://bowz.info/wp-content/uploads/2012/07/gps.html)
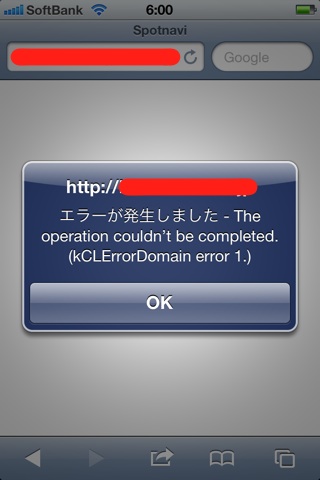
iPhone の Safari で開いたらエラーが発生
———————————————————————-
iPhone の Safari で開いたら、次のようなエラーが発生して動きませんでした。
> The operation couldn’t be completed. (kCLErrorDomain error 1.)

こんな時は、iPhone の [ 設定 ] → [ 位置情報サービス ] で [ Safari ] の位置情報サービスをオンに変更するとエラーが出なくなります。
geolocation.watchPosition とは?
———————————————————————-
サンプルコードの中で使っている geolocation.watchPosition は位置情報に変化があった場合にデバイスに現在位置情報を返す非同期関数なんだそうです。
環境によっては、iPhone を移動していないのに、数秒ごとに位置情報を取得して再描画するため地図がちらつく事があり見づらいです。
位置検知の周期を遅くすると解決できそうなんですが、そんなこと出来るのかな?
参考にさせてもらったページ
———————————————————————-
– [クラウドで動く GPS 連動スマホ用 Web アプリを作る – @IT](http://www.atmarkit.co.jp/fsmart/articles/mashup/01.html)
– [PhoneGap API Documentation](http://phonegap-fan.com/docs/phonegap_geolocation_geolocation.md.html#geolocation.watchPosition)
ありがとうございます!