Web サイトとアプリのプロトタイプ・ワイヤーフレーム作成できる [Adobe Experience Design CC](http://www.adobe.com/jp/products/experience-design.html) を試用しましたので使い方をご紹介します。

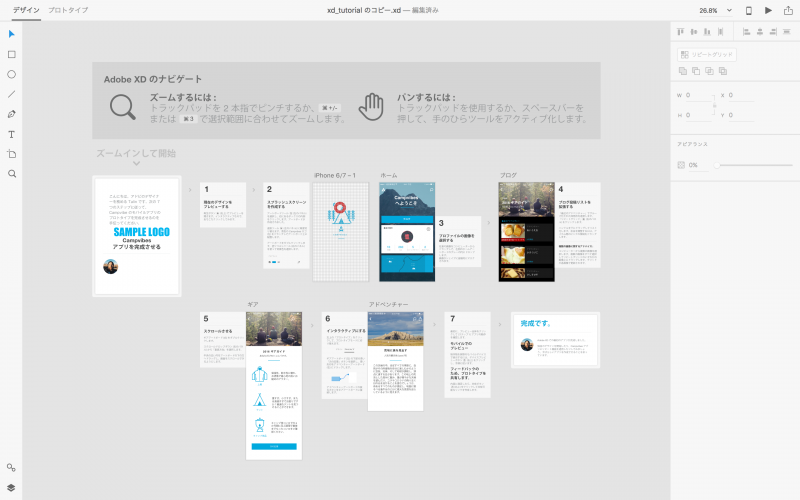
▲ Adobe Experience Design CC (Adobe XD) の編集画面。
Adobe Experience Design CC (Adobe XD) とは?
———————————————————————-
UI/UX のデザインからプロトタイプの作成・共有ができるアプリケーションです。
2016-11-17 現在、Mac OS 版が公開されていて、Windows 版は 2016 年内の公開を予定しているそうです。
Adobe Experience Design CC (Adobe XD) の使い方
———————————————————————-
記事執筆日のバージョンは、Adobe Experience Design CC 0.6.2.7 (Beta) Mac OS 版です。
### ズームする
トラックパッドを 2 本指でピンチするか、Cmd + [+/-] または Cmd + [3] で選択範囲に合わせてズームします。
Cmd + [0] で全体表示。
### パンする
トラックパッドを使用するか、スペースバーを押して、手のひらツールをアクティブ化します。
### 現在のデザインをプレビューする

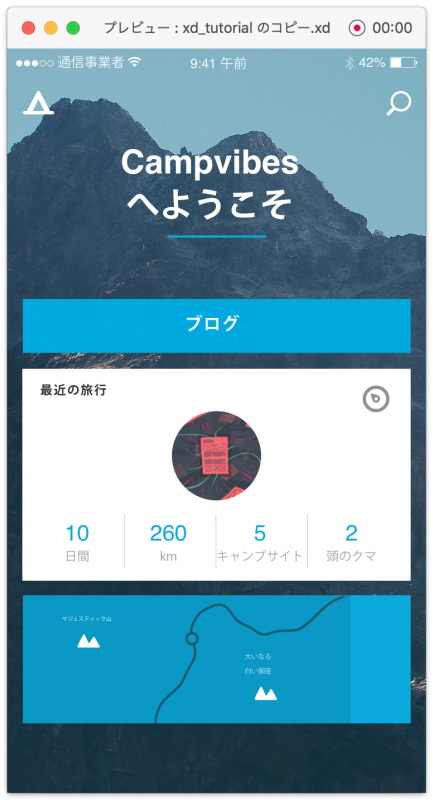
▲ プレビュー画面。
ウインドウ右上の再生ボタン ▶ でプレビューを開きます。インタラクティブなので、あちこちクリックすると画面遷移します。
### アートボード
左のパネルにあるアートボードツールを選択して、画面のなにもない所をクリックするとアートボードが作成されます。
アートボードをダブルクリックすると、右のパネルの塗りつぶしツールで背景色が選択できます。
ここでグリッドの設定もできます。
### マスクの作り方
任意の画像をコンピューターからドラッグして、アートボードの円にドロップすると画像がシェイプでマスクされます。
※ ウェブブラウザで表示している画像もドロップできます。
### リピートグリッド

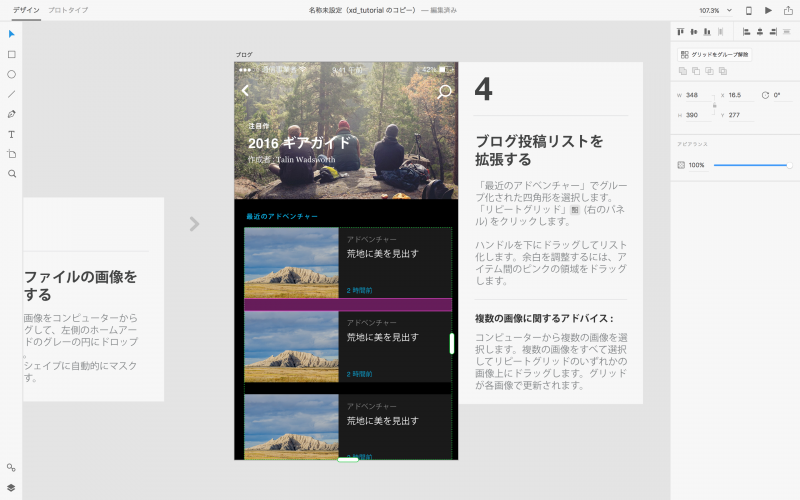
▲ リピートグリッド編集中。
1. グループ化された四角形を選択し、右のパネルの「リピートグリッド」をクリック。
2. ハンドルを下にドラッグするとリスト化します。
3. 余白を調整するには、アイテム間のピンクの領域をドラッグします。
コンピューターから複数の画像を選択し、リピートグリッドのいずれかの画像上にドラッグするとグリッドが各画像で更新されます。
プレーンテキストでも同じことができます。
### プレビューでスクロールできるようにする
1. スクロールさせたいアートボードをダブルクリックします。
2. 右のパネルのスクロールドロップダウンから「垂直方向」を選択します。
3. アートボードの下の白い円を下の方へドラッグすると、プレビューで画面がスクロールできるようになります。
### 画面間のリンクを設定する
1. 左上の「プロトタイプ」をクリックして、プロトタイプモードに切り替えます。
2. ボタンを選択し、青い矢印をリンクさせたいアートボードにドラッグします。
※ 画面切り替え時のトランジションなども設定できます。
### モバイルでのプレビュー
制作物を実際のモバイルデバイスで表示するには、右上のデバイスプレビューボタンをクリックします。
あらかじめ、iPhone などにアプリをインストールしておく必要があります。
### デザインのリンクを共有する
右上の共有ボタンをクリックすると、Adobe Creative Cloud のオンラインストレージにアップロードして共有可能なリンクを取得できます。
リンクをクリックするとウェブブラウザでページが開き、インタラクティブに操作できます。また、コメントも記入できます。

▲ ウェブブラウザで共有リンクを開いてみた。
### 書き出し形式
PNG, SVG, PDF に書き出せます。Retina 用の高解像度パーツも個別に書き出せます。
PNG で保存して、Photoshop で開いてみましたが、レイヤーは統合されるみたいです。
### 読み込み形式
PNG, JPEG 形式の画像を読み込めるようです。
ちなみに、Illustrator から Adobe XD にコピペできました。
わかったこと・感想
———————————————————————-
– オブジェクトを選択して Option キーを押すと距離が表示されます。
– シャドウも付けられる。
– 行間も設定できる。
– グラデーションできる。
– ウェブ用のテンプレートもあります。
とにかく動作が軽くて快適です。
テクスチャーとかフィルタなどの機能はないので、最終的なデザインを作るのは難しいかもしれません。
Illustrator, Photoshop で素材を作っておいて Adobe XD で取りまとめたり、ワイヤーフレームなどの作成に利用したいと思います。