Google Chrome で、ウェブページのソースを表示する時の見た目を CSS で変更する方法がわかったのでシェア。
ずっと、等幅フォントで、小さい文字にしたかったんですよね〜。

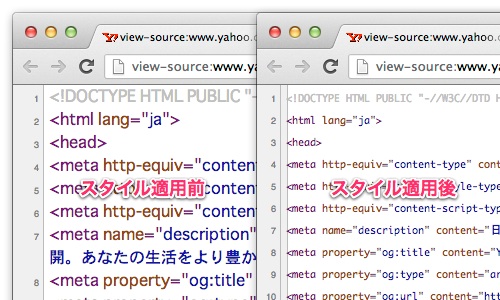
▲ スタイル適用前と適用後
ソース表示の見た目を変更する方法
———————————————————————-
ソース表示の見た目を変更するには、次のファイルを編集します。
~/Library/Application Support/Google/Chrome/Default/User StyleSheets/Custom.css
スタイルはお好みで。例えば、次のような感じです。
/* ソース表示 */
.webkit-line-gutter-backdrop + table {
font-size: 12px;
line-height :1.5;
}
.webkit-line-gutter-backdrop + table .webkit-line-content {
font-family: Osaka-Mono, monospace;
white-space: pre;
}
今回、試してみた環境
———————————————————————-
– Google Chrome 26.0.1410.43
– Mac OS 10.8.3
参考にさせてもらったページ
———————————————————————-
– [Google Chrome のソースビューアを Komodo Edit(Dark Chalkboard)風にするカスタマイズ|mattintosh note](http://mattintosh.blog.so-net.ne.jp/2012-05-20_google-chrome_source-viewer_customize)
ありがとうございます!


