CSS の display: table-cell と言うプロパティーを最近知りまして、float を使わずにカラムレイアウト出来たり、縦方向の中央に要素を配置できたりして便利そうなのでサンプルを書いてみました!
この記事の目次 非表示
どんな事が出来るのか?
HTML のソース
<dl>
<dt>見出し</dt>
<dd>内容</dd>
</dl>
CSS のソース
dl {
display: table;
width: 360px;
border: 2px solid #ccc;
}
dt, dd {
display: table-cell;
padding: 0.5em 1em;
vertical-align: middle;
}
dt {
width: 20%;
background-color: #eee;
}
dd {
width: 80%;
}
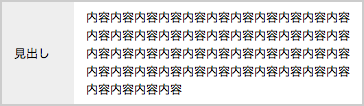
上のようなコードで、次の様な表示になります。

対応ブラウザ
display:table-cell は、次のブラウザで利用出来るようです。
- Firefox 2 以降
- Safari 2 以降
- Opera 9 以降
- IE8 以降
他のブラウザについては調べていません。スミマセン…。
参考にさせてもらったページ
ありがとうございます!