以前に試用させていただいた 無料ホームページ作成 ツールの Wix に Wix Code という機能が追加されたので、ご紹介します。
Wix Code とは?

Wix は HTML や CSS などのコーディングスキルがなくても、ドラッグ&ドロップだけの簡単な操作でホームページを作成できる無料のウェブサービスです。
ただ、Wix のように簡単にホームページが作成できるサービスは、個々のページに自由にパーツを配置でき自由なレイアウトが実現できますが、決まったレイアウトで大量のページを生成するには、個々のページで同じ操作をする必要があるので、ページの量産には不向きでした。
この問題を解決してくれるのが、Wix の新機能の Wix Code です。
Wix Code は、Wix サイトに JavaScript で動的なページを実装できる機能で、ページ数の多い大規模サイトや複雑な機能のサイトが作れるようになります。
※ JavaScript の知識がなくても使えます。
具体的には、エクセルを使う感覚でデータベース連動の動的ページを生成したり、基礎的な JavaScript を使い外部 API と連動させることができるようになります。
また、データベースなどのインフラ環境の設定なども一切不要で、Wix の利用を開始すれば、WixCode を利用できるようになります。
ちなみに、Wix の基本サービスと同様に無料で使うことができます。
Wix Code を使えるようにする
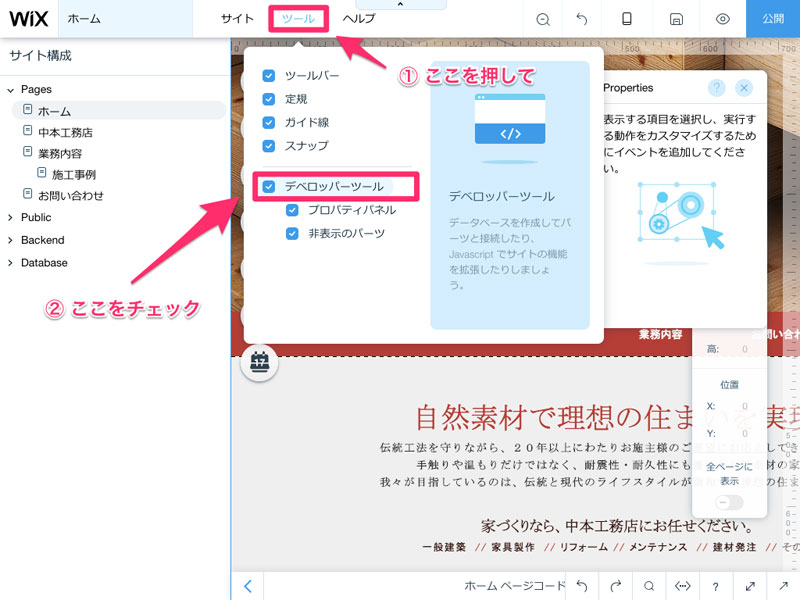
Wix が利用可能な状態であれば Wix Code は使えるのですが、最初に一度だけ下記の設定の変更が必要です。
Wix エディタの上にあるメニューバーの [ ツール ] から [ デベロッパーツール ] のチェックボックスをオンにします。

これで、Wix Code が利用可能な状態になります。
Wix Code でできること
Wix Code を使って出来ることは、大きく分けて下記の5つの機能になります。
※ リンクは Wix Code の各機能説明で英語です。(^_^;)
それでは、それぞれの機能について簡単に紹介します。
Wix Code の機能 ① データーベース
Wix Code のデータベース機能は、ウェブサイトに表示する情報をデータベースで管理することが出来ます。
具体的には、コレクションというデータベースを使って任意のカラムを作成し、レコードを追加していきます。
ユーザーによって情報の追加・編集・表示の権限を制御することが可能です。また、登録するデータ量に制限はないようです。
Wix Code の機能 ② ダイナミックページ
データベースにあるデータから、動的ページを生成することが出来ます。
ダイナミックページでは、詳細ページ・カテゴリページ・インデックスページが設定できます。
次にご紹介するユーザーインプットの機能と組み合わせると簡単なレビューサイトなら作れてしまいますね。
Wix Code の機能 ③ ユーザーインプット
通常、メールが送信されるだけの入力フォームですが、Wix Code を使うと、ユーザーの入力した内容をデータベースに蓄積できるようになります。
この機能を自分でいちから準備しようとすると、データベースを自前で準備したり、フォームに入力された情報をデータベースに格納する連携の作業も必要になってきますが、Wix Code を使うと面倒なプログラミングも不要になります。
フォーム自体も、各要素をドラッグ&ドロップで簡単に作成することが出来るので便利ですね。
Wix Code の機能 ④ カスタムインタラクション
ページに JavaScript コードを追加して、ページ内の各要素の動作をカスタマイズできるようになります。
例えば、ボタンをクリックすると各要素を表示・非表示したり・折りたたんだり、マウスポインターの動きに合わせて吹き出しを表示したりなどのインタラクションを簡単に実装することが可能です。
Wix Code の機能 ⑤ API 接続
基礎的な JavaScript コーディングで内部 API が利用できるそうです。また、Wix Code API を使うと外部のサービスと連携することができます。
Wix Code の参考リンク
Wix Code の参考リンクです。
Wix Code の感想
簡単な操作でデータベースに連動したサイトが作れる Wix Code はスゴイですね。さらに、これが無料で使えるなんてスゴイ!
例えば、ブログであったり、ユーザーが投稿して作る CGM であったり、今まで他のサイト作成サービスには無かった新しい機能かと思います。
今回の記事は Wix Code の概要と各機能を簡単にご紹介しただけなので、これから、各機能を細かくレビューできればと思います。