ブログに掲載するソースコードのシンタックスハイライトは google-code-prettify を使ってたんだけど、[highlight.js](https://highlightjs.org/) に乗り換えました。
以前の記事はこちら → [[ JavaScript ] google-code-prettify でソースコードをハイライト表示](https://bowz.info/1024)
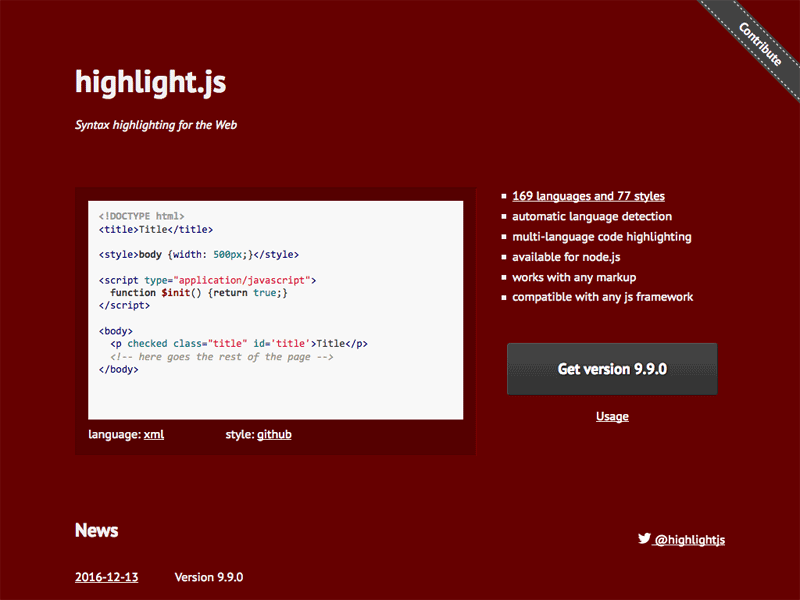
highlight.js の特長
———————————————————————-
highlight.js には次のような特長があります。
– シンタックスハイライトできる言語は 169 の言語に対応
– カラーリングは 77 種類から選べる
– 言語を自動的に判定してカラーリング
– 複数言語(例えば、HTML と CSS)が混在していてもカラーリングできる
highlight.js の設置方法
———————————————————————-
highlight.js の設置は、次のように JavaScript と CSS ファイルを `
` タグの中で読み込むだけです。※ もちろん、JavaScript と CSS ファイルを自分のサーバーにアップロードして使うことも出来ます。
これだけで `
` ~ `` のソースコードをキレイにシンタックスハイライト表示してくれるので便利です。
highlight.js のテーマ
———————————————————————-
highlight.js のテーマは、[highlight.js demo](https://highlightjs.org/static/demo/) で見ることが出来ます。
テーマを切り替えるには、読み込む CSS ファイルを変えます。
僕の場合は、Monokai Sublime にしたので次のようなコードに書き換えました。
※ 読み込む CSS の末尾に「.min」を付けるのを忘れずに!
読み込む CSS のファイル名が分からなかったら、[highlight.js/src/styles at master · isagalaev/highlight.js · GitHub](https://github.com/isagalaev/highlight.js/tree/master/src/styles) で確認できます。
ハイライトする言語を指定する
———————————————————————-
基本的に言語の判定は自動ですが、もし、期待通りのハイライト表示ができない場合は次のように code タグの class 属性で言語を指定することもできます。
...僕は面倒なので言語の指定はしませんが。。。
以上、簡単にシンタックスハイライトを導入できる highlight.js のご紹介でした。(^o^)