検索窓の中に「Search…」みたいな文字があって、クリック(フォーカス)すると文字が消える JavaScript のサンプルです。
サンプルコード
———————————————————————-
<input type="search" value="Search"
onfocus="if (this.value == 'Search') { this.value='' }"
onblur="if (this.value == '') { this.value='Search' }" />
上のソースは、読みやすい様に改行を入れています。
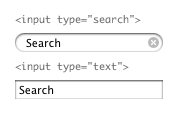
実際に動作するサンプル
———————————————————————-
– サンプル