iPhone・Android などスマホ向けサイト・アプリに広告を出稿できる [nend ( ネンド )](http://nend.net/) を使ってみました。

▲ [nend ( ネンド )](http://nend.net/) は、スマホサイト・スマホアプリ向けの広告会社。
nend メディアパートナー登録方法
———————————————————————-
アプリに広告を貼るには、メディアパートナーに登録しなければなりません。
手順は次のとおりです。

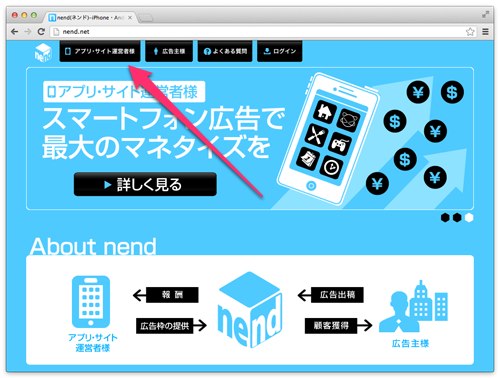
▲ [ アプリ・サイト管理者様 ] をクリック。

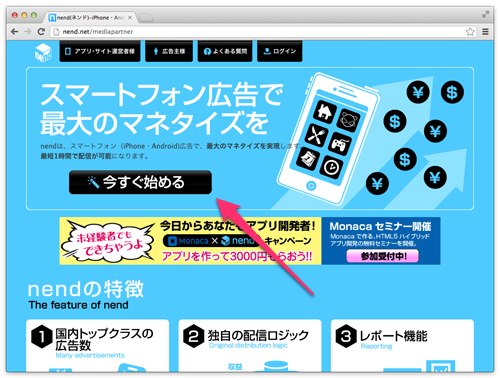
▲ [ 今すぐ始める ] をクリック。

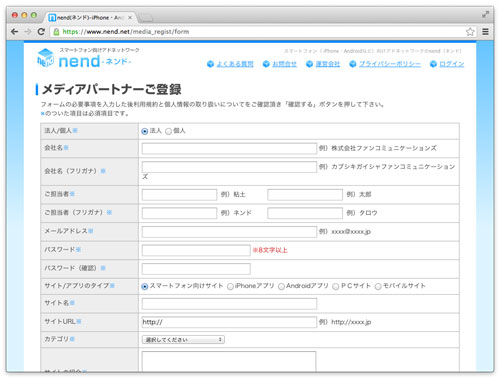
▲ 必要な情報を入力する。

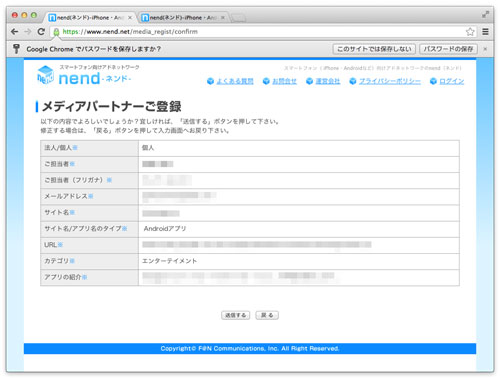
▲ 内容を確認する。

▲ 仮登録確認メールが届くので、確認用 URL をクリックする。

▲ 仮登録完了。アプリの審査結果を待ち。僕の場合は数分で、登録完了メールが届きました。
nend 広告コードの取得
———————————————————————-

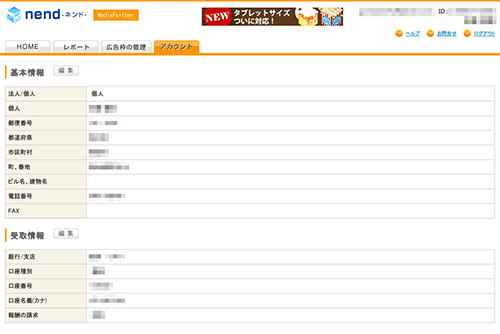
▲ [nend 管理画面](https://www.nend.net/admin/login) へログインし、[ アカウント情報の入力 ] を入力する。
基本情報と、報酬のお受け取り情報のご入力が完了していないと、報酬が受け取れないので注意!

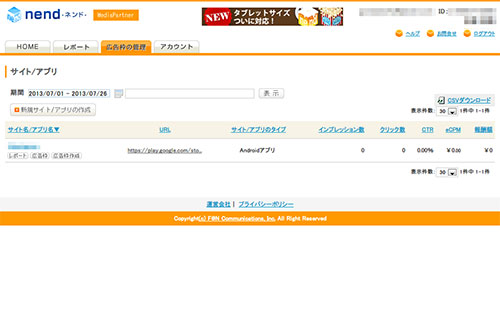
▲ [ 広告枠の管理 ] → [ サイト/アプリ ] → [ 広告枠の作成 ] をクリック。

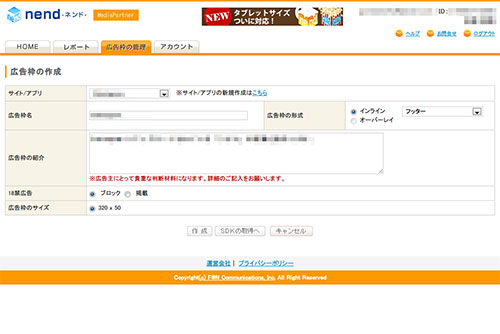
▲ 必要な項目を入力し、[ 作成 ] をクリック。

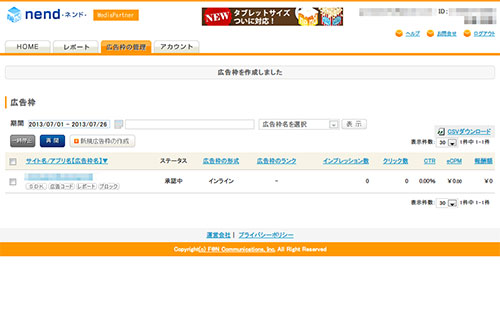
▲ [ 広告コード ] をクリック。

▲ 広告コードをコピー。
この後、nend で通常2~3営業日かかる広告枠の審査がある。
審査に問題がなければ、nend より広告枠承認メールが届き、1時間前後で広告の掲載が開始されます。
Monaca アプリへ広告コードを設置する
———————————————————————-
[nend (アドネットワーク:日本) – Monacaドキュメント](http://docs.monaca.mobi/ja/tips/external_services/nend_ad/) を参考に広告コードを設置する。
HTML の head 要素内 ( * の部分は数字が入ります )
HTML の body 要素内
CSS
div#page {
/*margin-bottom: 5px;*/
padding-bottom : 50px;
}
.nend_wrapper {
position: fixed; /* 固定 */
bottom: 0; /* 一番下に表示 */
width: 100%; /* 中央に表示 */
}
以上です。