Sublime Text 2 で Markdown のシンタックスハイライトを変更する方法がわかったのでご紹介します。

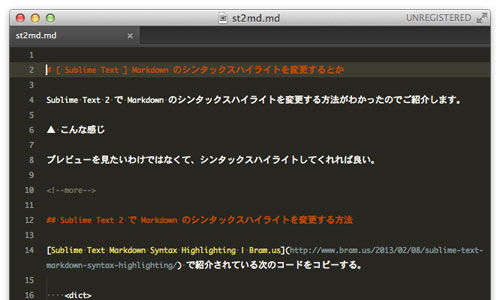
▲ こんな感じ
Markdown から HTML を生成してプレビューするパッケージはあったのですが、シンタックスハイライトを変更する方法が無くて、探すのに苦労しました。
## Sublime Text 2 で Markdown のシンタックスハイライトを変更する方法
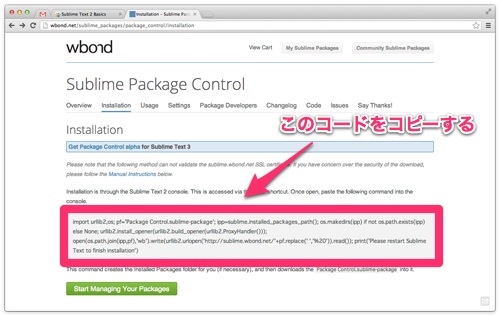
[Sublime Text Markdown Syntax Highlighting | Bram.us](http://www.bram.us/2013/02/08/sublime-text-markdown-syntax-highlighting/) で紹介されている次のコードをコピーする。
※ 個人的な好みで、少し改定しています。
次のファイルの “ の前にペーストする。
~/Library/Application Support/Sublime Text 2/Packages/Color Scheme – Default/Monokai.tmTheme
以上で完了です。
## 簡単に見出しへジャンプできる
Markdown では、行頭に `#` を付けて見出しを書けます。
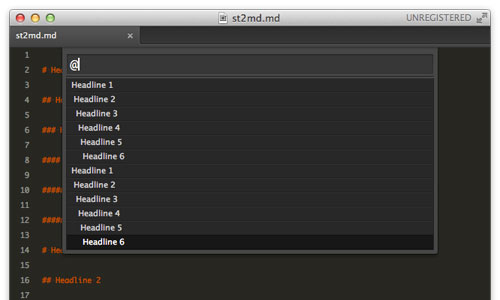
[ Ctrl ] + [ R ] で、見出し行だけを階層付きで一覧することができます。

▲ こんな感じ。
行頭に `#` がついていると、CSS のセレクタと同じように解釈されるようです。
感想
———————————————————————-
シンタックスハイライトで、Markdown がとっても書きやすくなりました!
ありがとうございます!
追記@2014-04-30
———————————————————————-
Markdown をシンタックスハイライトする [ Monokai Extended ] というパッケージがありました。
これだと、インストール一発で終わります。
参考 : [Sublime Text で Markdown を快適にする 3 つのパッケージ – 情報系大学生の Web メモ](http://webmem.hatenablog.com/entry/sublime-text-markdown)