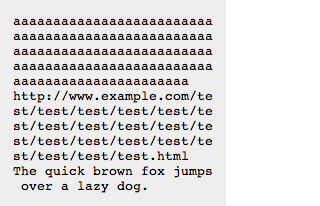
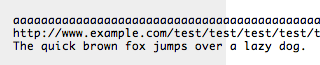
pre 要素で囲んだ一行が長い場合、親要素の幅に収まりきらず、スクロールバーが出てしまいます。 なんとか親要素の幅内で収めたい。
で、適当な位置で改行するように、
pre {
overflow: auto;
white-space: normal;
}
なる CSS を追加したのですが、今度は、私が追加した任意の改行まで無くなってしまいました。
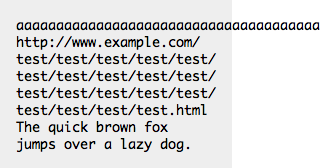
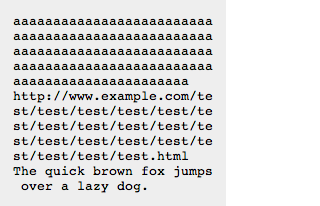
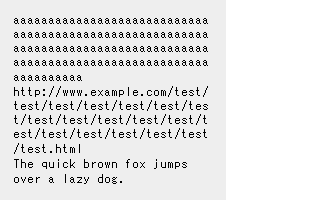
調べてみると、下のようなコードを追加すると、改行を生かしたまま折り返してくれます。
pre {
white-space: -moz-pre-wrap; /* Mozilla */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: pre-wrap; /* CSS3 */
word-wrap: break-word; /* IE 5.5+ */
}
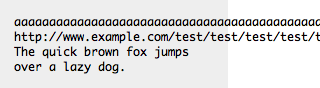
プログラムコードなんかの時は、折り返さずにスクロールバーを出して、一行のまま表示するのが良いのかな?
—- 追記 @ 2007/06/28 —-
コメントを頂いたので、ちょっと突っ込んで調べてみました。
## 各ウェブブラウザでの表示結果
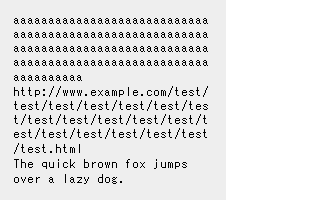
### Windows XP + Internet Explorer 7.0

全ての行が折り返されている。
### Windows XP + Internet Explorer 6.0

全ての行が折り返されている。
### Windows XP + Internet Explorer 5.5

全ての行が折り返されている。
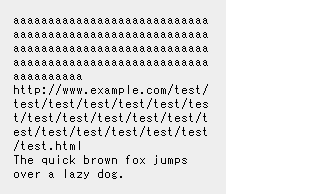
### Windows XP + Firefox 2.0

半角スペースを含んでいる行は折り返されている。
### Mac OS 10.4.10 + Safari 2.0

全ての行が折り返されている。
### Mac OS 10.4.10 + Firefox 2.0

半角スペースを含んでいる行は折り返されている。
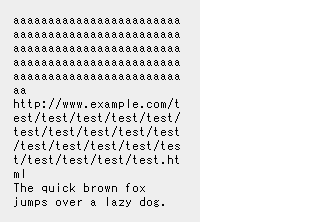
### Mac OS 10.4.10 + Opera 9.2

半角スペースを含んでいる行は折り返されている。さらに半角スラッシュで折り返し?
### Mac OS 10.4.10 + Shiira 1.2

全ての行が折り返されている。
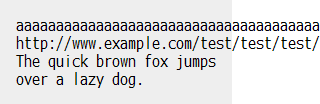
### Mac OS 10.4.10 + Internet Explorer 5.2

全ての行が折り返されない。
## 検証結果
Mac IE 5.2 以外は、半角スペースが入っている所で折り返してくれるみたい。
## 追加の情報
– [white-space: pre-wrap – えむもじら](http://level.s69.xrea.com/mozilla/index.cgi?id=20080221_pre-wrap) によると、Firefox 3 で white-space: pre-wrap; がサポートされ、従来使用されていた -moz-pre-wrap は削除予定なんだそうな。
– Mozilla Japan ブログ – Firefox 3 の修正内容のご紹介 その 3 — URL も改行されるように
– それとは別に `


css/<pre>タグカスタマイズ
以前、<div id=”command-info”>を作成し、コマン…
これがこのブログだけ使えるのですか?テストやりたいね111111111111111111111111111111111111111111111111111111111122222222222222
かももでーす。
preでも改行を生かしたまま折り返す
preタグをソースコード表示用に使うとスクロールバーが出てしまうので調べてみました。 cssで解決するんですね...φ(…
はじめまして。
スクロールバーが出てしまうのでpreでも改行できるソースを探してたどり着きました。
おかげさまでほとんどのブラウザで改行を生かしたまま折り返してくれます。
ただSafariだけが改行できずスクロールバーが出てきてしまいます。
再度様々なサイトを調べていますが、どこかSafariも解決できるソースがありますでしょうか?
皆様コメントありがとうございます。返信が遅れてゴメンナサイ。
「 かもも 」 さんへ
Firefox では、スペースを含まない行の折り返しはできないみたいですね。私のブラウザでは、コメントが折り返さずに表示されておりますw
「 なるみ 」 さんへ
私の環境 ( Mac OS 10.4.10 + Safari 2.0.4 ) では、折り返して表示されていますね。環境依存の問題なんでしょうか?
[…] [ CSS ] pre でも改行を生かしたまま折り返す | Bowz::Notebook (tags: CSS) Date: 2009-8-26 (水) 5:02:44 No Comments Category: bookmark […]
<pre>タグで折り返しを有効にする
参考になりました。
preがieでうまくwrapされずに困っていたところこちらにたどり着きました。これだけの情報を自分で調べるとしたらどれだけ時間がかかってたかわかりません。そもそもこれだけ網羅できるかも。貴重な情報を公開いただきありがとうございました。助かりました。
通りすがりさん、コメントありがとうございます。
お役に立ててなによりです。
[…] [ CSS ] pre でも改行を生かしたまま折り返す | Bowz::Notebook […]
[…] 参考サイト様 http://bowz.info/409 […]
[…] [ CSS ] pre でも改行を生かしたまま折り返す | Bowz::Notebook […]