今まで、ブラウザ毎にあるデフォルトスタイルの差異を吸収すべく、`* { margin: 0; padding: 0; }` と言うスタイルを書いていた訳ですが、「 レンダリングが遅くなる 」 などの問題点があるんだそうです。
次のようにリセットすべき要素だけ書いてリセットするんだそうな。
ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, body, html, p, blockquote, fieldset, input {
margin: 0;
padding: 0;
}
※上のコードはまだ考えている途中のコードです。
なんですが、ユニバーサルセレクタでリセットすると、全てのスタイルがリセットされてるって言う安心感があって好きなんですが…。私だけ?
## 参考になりそうなページ
– *{ margin : 0 }はもう古い!? – Emotional Web
– Yahoo! UI Library: Reset CSS
– OCEAN-NET OFFICIAL SITE – 最初にスタイル指定を全リセット
うーん、CSS は難しいー。
## 試してみた @ 2008-03-13
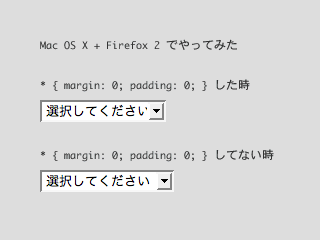
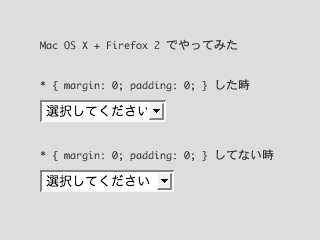
ユニバーサルセレクタでマージンとかパディングをリセットすると、Firefox で form の select の option が見づらくなるよ。とコメントで教えてもらったので試してみました。

– サンプルファイル
なるほど、確かに見づらいですね。ユニバーサルセレクタでマージンとかパディングをリセットするのは止めておいた方が良いかも。


実際に検証したわけではありませんが、体感できるほど遅くなることはないと思います。まして今のパソコンの性能では微々たる差だと思います。
それより画像のファイルサイズを下げたりするほうが、よっぽど効果があるでしょうね。
コメントありがとうございます。
確かに。そんなに神経質にならなくて良いのかも知れませんね。
*を使うと、FirefoxのOPTIONが見づらくなりますよ。
リストマーカーの解釈が違うとかもありますし…
個人的には指マーク指定とか好きです。
http://kikky.net/pc/form_type.html
亀レスすみません。
Firefox の option の件、試してみたので追記してみました。ご指摘ありがとうございました。
あと、リストマーカーの解釈とか指マーク指定とか試してみようと思います。