汎用的に使える CSS グリッドレイアウトのサンプルがあれば良いなぁと思い、コンテンツエリアを等分割して、その中の領域をいくつ使うかでクラスを使い分けるサンプルを書いてみました。
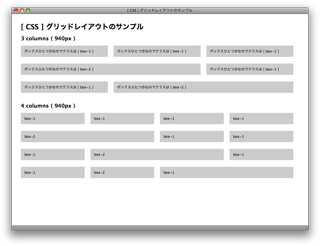
![[ CSS ] グリッドレイアウトのサンプル [ CSS ] グリッドレイアウトのサンプル](https://bowz.info/wp-content/uploads/2008/07/css-grid-layout.png)
## CSS 部分のサンプルコード
.col-3 {
width: 940px;
margin-bottom: 20px;
}
.col-3 .box-1 {
float: left;
width: 300px;
padding-right: 20px;
}
.col-3 .box-2 {
float: left;
width: 620px;
padding-right: 20px;
}
.end {
float: right !important;
padding-right: 0px !important;
}
## HTML 部分のサンプルコード
ボックスふたつ分なのでクラスは box-2
ボックスひとつ分なのでクラスは box-1
## 問題点・やりたい事
– 等間隔にしか分割できない?
– 940 ピクセル以外の綺麗な数字で割り切れるコンテンツ幅を探してみる。 ( 960 Grid System とか )
– 最後のボックスに特別な指定を入れなくても表示される様にしたい。 Internet Explorer の古いバージョンで問題が出るのかな?
– クラス名を考え直す。 クラス名を c1, cb1 とかにする?