[ Dreamweaver CC 2017 ] で、ソースコードの表示方法を変更したのでご紹介します。
ソースコード内のコメントのイタリック(斜体)表示をやめる
———————————————————————-
ソースコード内のコメントは、デフォルトだとイタリック体(斜体)で表示されます。
英語コメントだと良いのかもしれませんが、日本語のコメントが斜体だと非常に読みにくいので修正します。
Dreamweaver CC 2017 では、環境設定に [ コードカラーリング ] という設定が無くなっているためソースコードのスタイルを変更できません。
ソースコードのスタイルを変更するには、下記のファイルを直接編集する必要があります。
※ 念のためオリジナルファイルのバックアップをお奨めします。
C:\Program Files\Adobe\Adobe Dreamweaver CC 2017\www\extensions\default\DarkTheme\main.less
ソースコード内のコメントのイタリック表示をやめるには、90 行目にある次の部分を書き換えます。
変更前 .cm-comment {color: #717171; font-style: italic;}
変更後 .cm-comment {color: #717171; /*font-style: italic;*/}
編集後はファイルを保存して、Dreamweaver CC 2017 を再起動すると設定が反映されます。
ソースコードの行間を広くする
———————————————————————-
デフォルトの行間は狭く、読みづらかったので修正します。
ソースコードの行間を広くするには、上記の設定ファイルの末尾に下記のスタイルを加えます。
.CodeMirror {
line-height: 1.5;
}
こちらも、編集後はファイルを保存して、Dreamweaver CC 2017 を再起動すると設定が反映されます。
コードの折りたたみを無効にする
———————————————————————-
行番号の横に ▼ マークがたくさん表示され見にくかったので非表示にします。
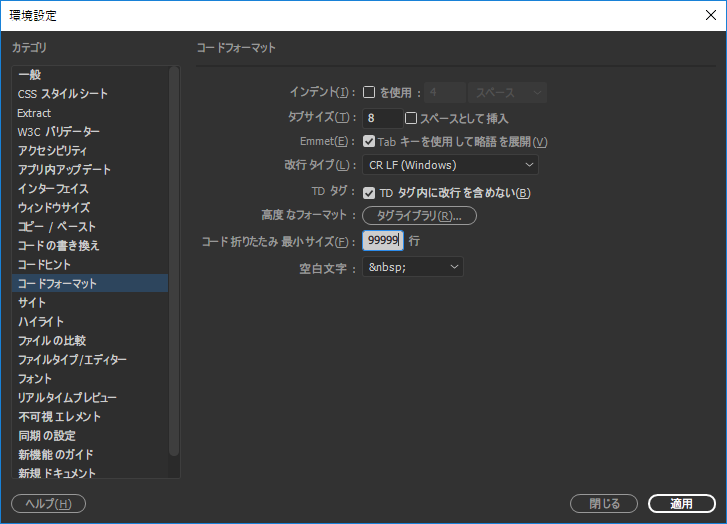
1. [ 編集 ] → [ 環境設定 ] をクリックします。
2. [ カテゴリー ] リストの [ コードフォーマット ] をクリックし、[ コード折りたたみ最小サイズ ] を [ 99999 ] 指定します。※ デフォルトは [ 2 ] です。

▲ Dreamweaver CC 2017 の環境設定画面
こちらも、設定変更後は Dreamweaver CC 2017 を再起動すると設定が反映されます。
以上です。ソースコードが見やすくなって良かった。



アップデートが加わったようで、
italicを消しただけだと斜体が変わりませんでした。
font-sylteにノーマルを記載すると斜体が解除できました。
もし、うまくいかない方がいれば試してみてください。
.cm-comment {color: #697475; font-style:normal;}
コメントありがとうございます!
Dreamweaver をアップデートしたら試してみます。
font-styleのコメントアウト、font-style:normal、どちらも試しましたが、斜体のままでした。Dreamweaver CC 2017.0.1リリース、Windows 10です。
コメントありがとうございます!
Windows 10 環境で Adobe Dreamweaver CC 2017 (Ver.17.0.1.9346) にアップデートして試してみました。
以前のコメントにもあるとおり、下記の記述に変更すると斜体は解除できました。
編集した main.less の保存忘れとか、Dreamweaver を再起動していないとかはないでしょうか?