Facebook の LikeBox が 2015 年 6 月 23 日から使えなくなるそうです。
代わりに [ Page Plugin ] という物が使えるそうなので、このブログで使っている LikeBox を [ Page Plugin ] に差し替えました。

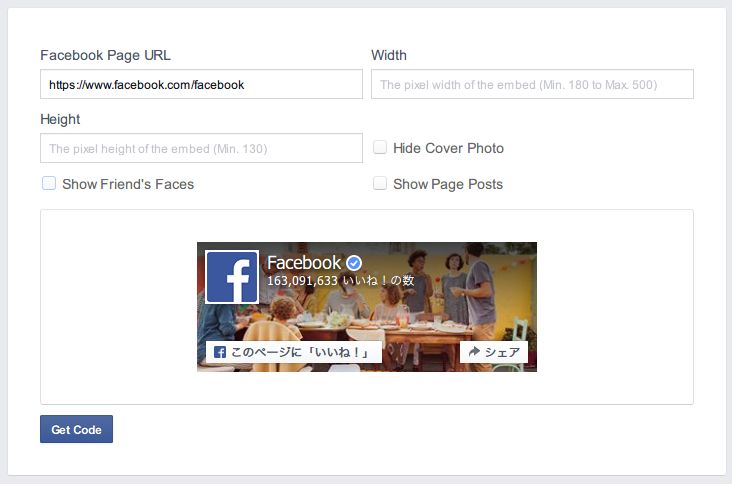
▲ 新しい [ Page Plugin ] の設定画面
新しい [ Page Plugin ] は幅に制限がある
———————————————————————-
今までの LikeBox は幅を自由に設定できたのですが、新しい [ Page Plugin ] は最小幅 280 ピクセル、最大幅 500 ピクセルとなっています。
このブログのサイドバーは幅 250px なので、Page Plugin の設置を諦めるか、設置場所を変更する必要があります。
Page Plugin を設置しないのはもったいないので、このブログの場合は記事本文の下に移動することにします。
それにしても、Page Plugin の幅制限は厄介です。
レイアウト変更も考慮しないといけないので、ウェブ製作者の皆様が大変…。
※ 仕様が変更となり、最小幅が 280px → 180px に変更されたようです…orz
[ Page Plugin ] の設置方法
———————————————————————-
[ Page Plugin ] の設置方法は簡単です。
1. [Page Plugin](https://developers.facebook.com/docs/plugins/page-plugin) を開く。
2. 必要な項目を選択し、[ Get Code ] をクリック。
3. 生成されたコードを設置場所にコピペする。
以上です。僕の場合は次のようなコードになりました。スマホで見ても自動的に幅が縮まるようです。
▼ body 開始タグの後に設置するコード
▼ [ Page Plugin ] を置く所に設置するコード
※ コードが見やすいように改行を入れています。
実際の設置イメージ
———————————————————————-
実際に設置したら下のような感じになりました。
以上です。
Facebook の仕様変更、勘弁して欲しい…。