jQuery を使ったサンプルをまとめています。
このページの目次
連続アニメーションサンプル
jQuery のみで動く連続アニメーションのサンプル。
上から落ちてくるバージョンを IE8 で見ると、エッジに黒い縁が出るのはなんで?
( 最終更新日 : 2010/12/06 )
アコーディオンパネルのサンプル
- アコーディオンパネルのサンプル1
- 各コマ毎に id を書き換えなくて良いので、コマが無限に増やせるタイプ。
- アコーディオンパネルのサンプル2
- 各コマ毎に id を書き換えないといけないタイプ。
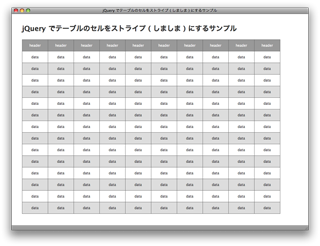
テーブルの偶数行に CSS を適用し、ストライプ ( しましま ) にするサンプル
( 最終更新日 : 2008/10/08 )

ソースコード
わかりやすくするため、余計なコードは省いてあります。
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
$(".data tr:even").addClass("even");
});
</script>
<style type="text/css">
tr.even td {
background: #ddd;
}
</style>
</head>
<body>
<table class="data">
<tr><th>header</th></tr>
<tr><td>data</td></tr>
<tr><td>data</td></tr>
<tr><td>data</td></tr>
<tr><td>data</td></tr>
</table>
</body>
</html>
参考にさせてもらったページ
ありがとうございます。時間ができたら、onLoad のやり方も書いてみたい。



シマシマテーブルを作る。
jQueryとCSSを使ってシマシマのテーブルを作る方法。…