[ロールオーバー|CSS HappyLife](http://css-happylife.com/log/javascript/000157.shtml) と言う記事を発見したので試してみました。
– [サンプルページ](https://bowz.info/wp-content/uploads/2008/03/smart-rollover/index.html)
リンク先の記事で、ロールオーバー前の画像名は `*_on.gif` に、ロールオーバー後の画像名は `*_off.gif` にすべしと書いてあるのですが、Fireworks で画像を作る時にスライス名を指定しにくいので、
– `*_.gif`
– `*_o.gif`
とかのファイル名で動作する様に書き換えてみました。ファイル名の末尾をアンダーバーにするのは好みの分かれる所かと思いますが、こう言ったファイル名を付ける人は少ないかな?と言う前提で…。別に `*_r.gif` と `*_r_o.gif` とか、`*_ro.gif` と `*_ro_o.gif` とかでも問題は無いと思います。
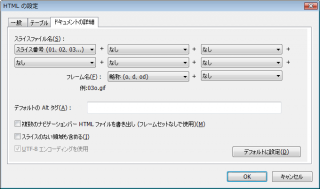
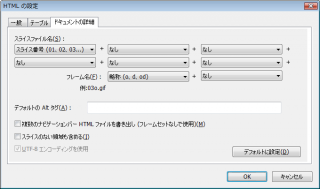
それから Fireworks の [ ファイル ] – [ HTML の設定 ] を、
に変更。これでロールオーバーしたいスライス名の末尾にアンダーバーを付加して、普通にページを作れば自動的にロールオーバーしてくれて便利。
最後に [Le Arche | JavaScriptメモ(3):しんぷるロールオーバー(追記:2007.6.29)](http://le-arche.jugem.jp/?eid=57) を参考にプレロードする様に書き換えてみた所、正常にプレロードしているみたい。
CSS HappyLife さま、Le Arche さまに感謝。
## 考える事とか注意点とかやりたい事とか
– JavaScript でロールオーバーさせた画像は Dreamweaver の依存ファイルでアップロードできなくなるので注意。
– [Daniel Nolan – Home](http://www.dnolan.com/code/js/rollover/) と言う手法もあるみたいなんだが、どちらの手法が良いんだろう?
– 誤動作防止のため、画像にリンクが設定されている&ロールオーバー用のイメージが用意されている場合にのみ、ロールオーバーが発動できれば良いのになぁ。