CSS3 の Flexbox を使うと、複雑なレイアウトが簡単に実現できるようです。
Flexbox モデルの構造
———————————————————————-
HTML の構造は次のようになります。
← Flexbox アイテム
← Flexbox アイテム
← Flexbox アイテム
Flexbox モデルを使うには、Flexbox コンテナが必要です。
CSS3 で [ display:flex ] と指定した要素が Flexbox コンテナとなります。
[ Flexbox コンテナ ] で指定できるプロパティ
———————————————————————-
flex-direction
: 子要素の配置方向
flex-wrap
: 子要素を折り返すかどうか
justify-content
: 子要素の揃え方。
: flex-direction = 水平方向の場合、右揃え・中央揃え・左揃えなど。
: 均等に間隔を空ける設定もできます。
align-items
: 子要素の揃え方。
: flex-direction = 水平方向の場合、上揃え・中央揃え・下揃えなど。
: 親要素の高さいっぱいに伸ばす設定もできます。
align-content
: 複数行になった時の子要素の揃え方。
: flex-direction = 水平方向の場合、上揃え・中央揃え・下揃えなど。
: 均等に間隔を空ける設定もできます。
[ Flexbox アイテム ] で指定できるプロパティ
———————————————————————-
order
: 表示の順番を指定
flex: flex-grow flex-shrink flex-basis
: 次の3つのプロパティをショートハンドで書いています。
: flex-grow = 領域が余った場合にアイテムが伸びる倍率 ( 0 = 伸びない )
: flex-shrink = 領域をはみ出た場合にアイテムが縮む倍率 ( 1 = 縮まない? )
: flex-basis = アイテムのベースとなる長さ
align-self
: 個別のアイテムの揃え方
: flex-direction = 水平方向の場合、上揃え・中央揃え・下揃えなど。
: 親要素の高さいっぱいに伸ばす設定もできます。
Flexbox の CSS コードを生成できるジェネレーター
———————————————————————-
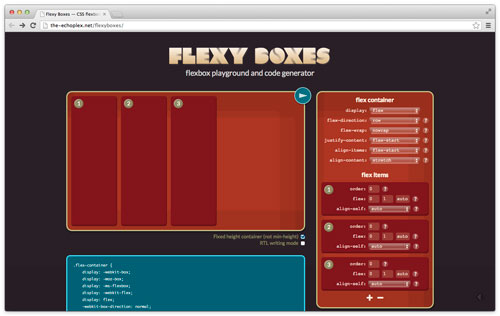
上記のプロパティーが、それぞれ、どのように動作するのかは、次のウェブサービスを使うと理解しやすいです。

▲ [Flexy Boxes – CSS flexbox playground and code generation tool](http://the-echoplex.net/flexyboxes/)
参考にさせてもらったページ
———————————————————————-
– [今こそ未来!CSS3 の Flexbox を基本から理解して、使い倒そう!](http://liginc.co.jp/web/html-css/css/21024)
ありがとうございます!