前から気になっていたスマートフォンサイトを構築するためのフレームワーク [ jQuery Mobile ] やってみる。

▲ [jQuery Mobile](http://jquerymobile.com/) 公式サイト
[ jQuery Mobile ] サンプルページ
———————————————————————-
取り急ぎ、サンプルをアップしておきます。
– [jQuery Mobile のサンプル](https://bowz.info/wp-content/uploads/2011/07/jquery-mobile/index.html)
上記のサンプルは、[かちびと様制作の日本語サンプル](http://kachibito.net/web-design/jquery-mobile-sample-freebie.html) をベースにさせて頂きました。ありがとうございます!

▲ 簡単なページなら、[jQuery Mobile](http://jquerymobile.com/) 公式サイトにあるサービスを使って、GUI でコードを生成できます。
複雑なものは、有料の [Codiqa](http://www.codiqa.com/) というサービスを使えば作れます。
デザイン ( テーマ ) を編集する
———————————————————————-
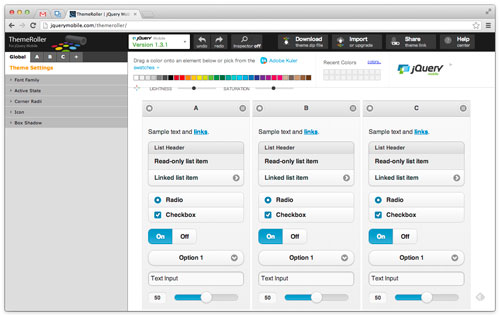
jQuery Mobile のサイトに [ThemeRoller](http://jquerymobile.com/themeroller/) と言うページが用意されていて、CSS を書かずにスタイルを編集し、ZIP ファイルでダウンロードできます。

▲ [ThemeRoller](http://jquerymobile.com/themeroller/)
ボタンの角丸が大きすぎて、個人的に嫌だったんだけど、角丸の半径も編集できて素晴らしい!
[jQuery Mobile Flat-UI Theme](https://github.com/ququplay/jquery-mobile-flat-ui-theme) というフラットなデザインのテーマもありました。
わかった事
———————————————————————-
– `data-role=”page”` を持つ div 要素が1ページになる。
– a 要素の属性に `data-direction=”reverse”` を指定するとページ遷移時のアニメーションを逆向きに出来る。
– 普通にフォームのタグを書くとモバイル用にスタイリングされる。
– PC で検証するには、iOS, Android のエミュレーターをインストールするか、Safari で確認すると良いらしい。
– エラーメッセージ日本語化とか。
– [jQuery Mobile をマジメに使うならやっておくべきローカライズとかの設定](http://havelog.ayumusato.com/develop/javascript/e247-jqmobile_config_defaults.html)
ToDo・調べてみる事
———————————————————————-
– jQuery Mobile を使うメリットは?
– ナビゲーションバーに自動的に戻るボタンが表示されるんじゃないの?
– 日本語のボタンは英語のボタンに比べて、縦幅が大きいので直したい。
参考にさせてもらったページ
———————————————————————-
– [ASCII.jp:西畑一馬の jQuery Mobile デザイン入門](http://ascii.jp/elem/000/000/607/607366/)
– [jQuery Mobile を使う際に知っておくと役立ちそうな Tips や情報のまとめ – かちびと.net](http://kachibito.net/web-design/19-jquery-mobile-tips.html)
– [jQuery Mobile が必須スキルになる!と思うのでこれから勉強する際に参考になる記事まとめ | バシャログ。](http://c-brains.jp/blog/wsg/11/04/14-023818.php)
ありがとうございます!
