Internet Explorer 7.0 で HTML や CSS の構造を確認したくなって、Internet Explorer Developer Toolbar をインストールしてみた。

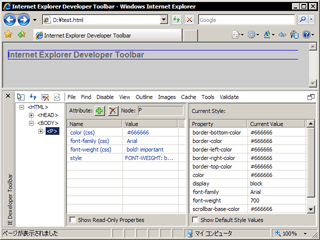
IE Developer Toolbar を表示する
以下のどちらかの方法で表示できます。
– [ 表示 ] – [ エクスプローラバー ] – [ IE Developer Toolbar ] を選択する。 – ツールバー ( コマンドバー? ) のアイコンをクリックする。
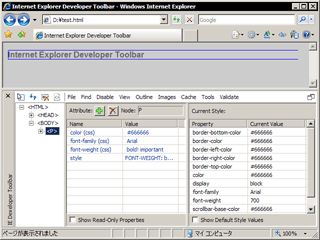
CSS の値を編集する
真ん中のパネル Attribute の右側にあるプラスボタンをクリックして、スタイルを上書きすれば良いのかな?
参考ページ
– 窓の杜 – 【NEWS】米MS、HTML構造やレイアウトを検証できるWeb制作者向けIEプラグインを正式公開 – 紹介:Internet Explorer Developer Toolbar
しばらく使ってみます。