2016年6月22日以降に立ち上げるサイトで、Google マップを表示するには API キーが必須になりました。
ちなみに、2016年6月22日より前に作った地図は API キー無しでも表示されるようです。
エラーの内容 ———————————————————————-
Google マップを貼り付けているページを見てみると、Google マップを貼り付けている部分に次のようなエラー文言が表示され、地図が表示されません。

> エラーが発生しました。
> このページでは Google マップが正しく読み込まれませんでした。JavaScript コンソールで技術情報をご確認ください。
さっそく、JavaScript コンソールを見てみると、Google Maps API error: MissingKeyMapError というエラーが発生しています。
Google マップ API キーの取得方法 ———————————————————————-

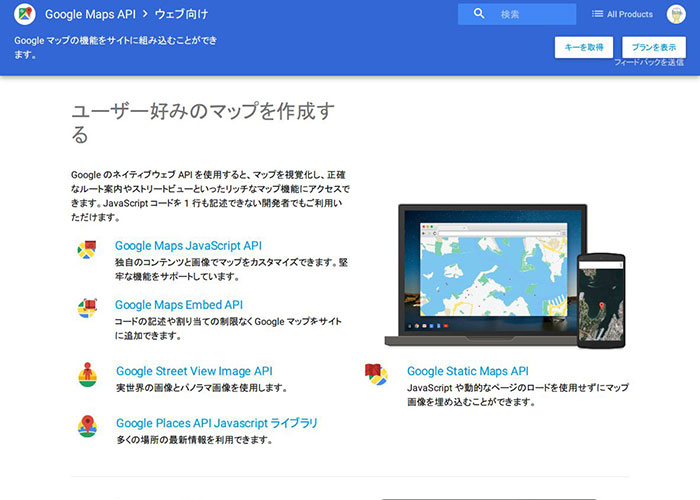
▲ ウェブ向け Google Maps API | Google Developers にアクセス。右上の「キーを取得」をクリックします。

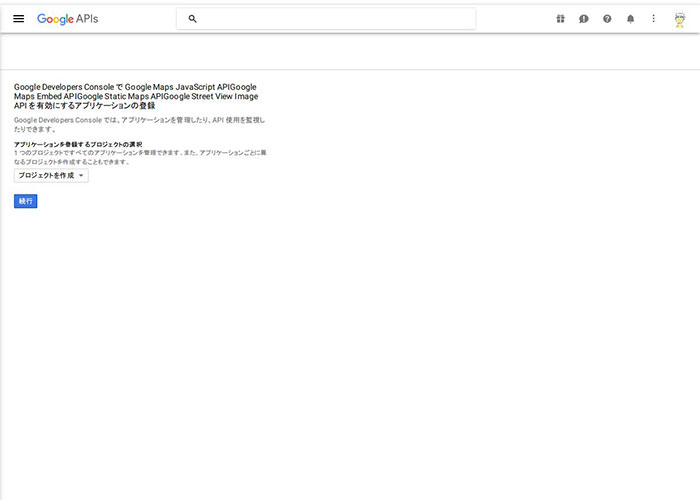
▲ 新規プロジェクトを作成後、作ったプロジェクトを選んで「続行」をクリック。

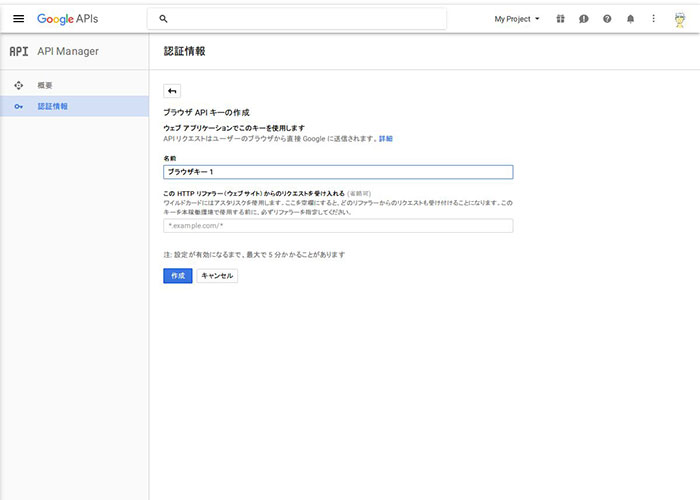
▲ ブラウザ API キーの名前を入力して「作成」をクリック。

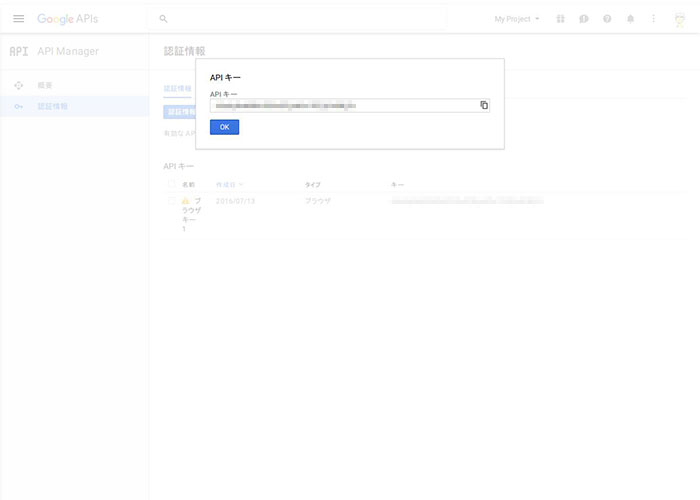
▲ API キーが作成されます。
Google マップ API キーを設置する ———————————————————————-
次のように Google マップの JavaScript を読み込む部分の末尾に ?key=****** を加えます。
<script src="https://maps.googleapis.com/maps/api/js?key=******"></script>
language=ja とかが入っていた場合は下のように&で繋いで記述します。
<script src="https://maps.googleapis.com/maps/api/js?language=ja&key=******"></script>
以上です。