スマホ用ページに設置した、Likebox のリンクをクリックした時の挙動 ———————————————————————-

▲ Likebox のリンクをクリックする。

▲ PC 版の Facebook ページが開く。
欠点:ログインせずにページが開くのは良いのだけれど、スマホ版ページを表示して欲しい。
スマホ用ページに設置した、テキストリンクをクリックした時の挙動 ———————————————————————-

▲ テキストリンクをクリックする。

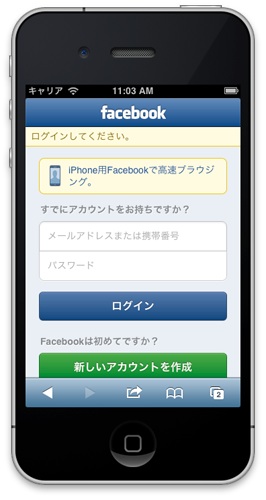
▲ ログイン画面が表示される。

▲ ログインすると、スマホ版の Facebook ページが開く。
欠点:ログインするのが面倒くさい。
Facebook アプリでリンクを開く ———————————————————————-
Facebook アプリをインストールしていたら、アプリで開くような挙動にしたくて、下記の参考ページを見ながら、コードを試してみた。
<html><head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
$('a.applink').click(function() {
try {
window.open($(this).attr('data-url'),'')
} catch(e){
window.open($(this).attr('href'),'')
}
return false;
});
});
</script>
</head>
<body>
<a class="applink" data-url="fb://profile/138395736224317" href="https://www.facebook.com/bowz.info">Facebook</a>
</body>
– サンプルページ
どこかでコードを間違えたのか、うまく動かない。詰んだ…orz
参考にさせてもらったページ ———————————————————————-
– スマートフォンやタブレットで、WebページのリンクからFacebookアプリを直接起動する方法 – スマホのWebブラウザからFacebookのアプリケーションを呼び出してみる | スタッフブログ:ホームページ制作・紙媒体・デザイン・編集・出版 デイズ 名古屋
ありがとうございます!
