今まで、iPhone アプリの紹介には [AppStoreHelper](http://hitoriblog.com/?p=3051) と言うマックのアプリを使っていたんですが、ウェブブラウザで気軽に使える [ポチレバ](http://pochireba.com/) というサービスに乗り換えました。

▲ [ポチレバ](http://pochireba.com/)
[ ポチレバ ] の使い方
———————————————————————-
[ ポチレバ ] の使い方は、次のとおりです。

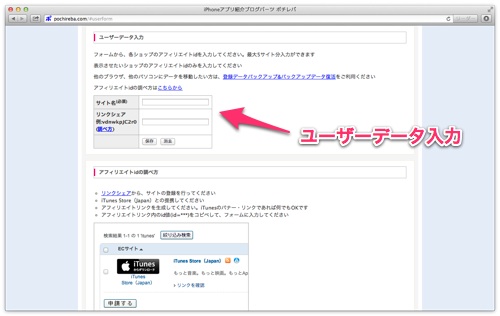
▲ ユーザーデータ入力
[ サイト名 ] と [ リンクシェア ID ] を入力して保存します。
[ リンクシェア ID ] とは、リンクシェアから送られてくる [ サイト審査通過のお知らせ ] メールの中に、[ サイトコード ] という名前で記載されているコードの事です。

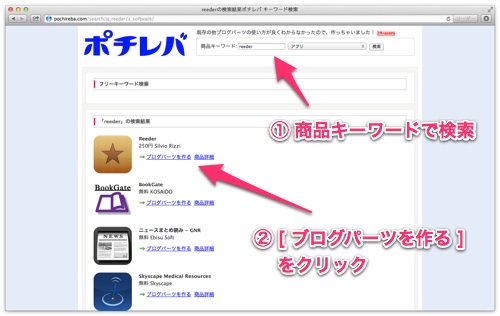
▲ 商品キーワードで検索し、[ ブログパーツを作る ] をクリック。
アプリの名前などで検索します。

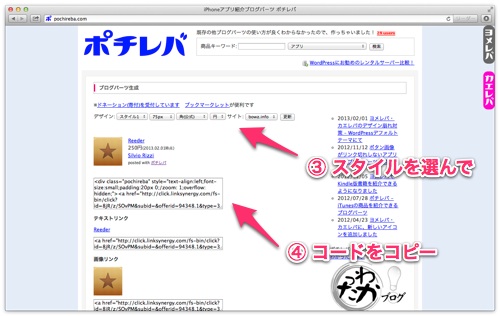
▲ スタイルを調節し、コードをコピーします。
出来上がったコードをブログに貼れば完了です。
CSS でカスタマイズしてみました
———————————————————————-
ちょっと、デザインを変更したくなったので、CSS でカスタマイズしてみました。
コードは、こんな感じです。
.pochireba {
border: 1px solid #ccc;
text-align: left;
padding: 1.5em;
/zoom: 1;
overflow: hidden;
margin-bottom: 24px;
margin-bottom: 1.714285714rem;
}
.pochi_img {
float:left;
margin:0 1.5em 0 0;
}
.pochi_info {
text-align:left;
/zoom: 1;
overflow: hidden;
}
.pochi_name {
display:inline;
}
.pochi_price {
display:inline;
}
.pochi_price:before {
content:” [ “;
}
.pochi_price:after {
content:” ]”;
}
.pochi_seller {}
.pochi_time {
display:inline;
}
.pochi_post {
text-transform: capitalize;
display:inline;
}
.pochi_post:before {
content:” “;
}
.pochireba-footer {
clear: left;
}
※ コードを生成する時のスタイルは、[ CSS ] を選択します。
雑感
———————————————————————-
ウェブブラウザでコード生成が完結するので、Windows でも Mac でも使えますね!
他にも、[AppHtml メーカー](http://dl.dropbox.com/u/2271551/javascript/apphtmlmk.html) なるツールもあったんだけど、難しくてわからなかった…orz
便利なツールを開発してくれた「かん吉」さま、ありがとうございます!