2012年7月20日(金) 18:30-21:30 に、サンポートホール高松 63会議室で行われた、a-blog cms 勉強会 in 高松 に参加してきました。

▲ サンポートホール高松。
勉強会は、参加者の知りたい事を、講師の山本一道氏がヒヤリングして解説していくスタイルで行われました。
以下、メモ書きです。 覚え書きなので、大事な部分が抜けている場合や、記述に誤りがある場合があります。ご了承下さい。
デザインへの組み込みを簡単にする方法はないか? ———————————————————————-
アップルップルの場合、デザインを作ってからシステムの組み込みと言う手順を踏まず、クライアントと a-blog cms を使って表示方法をその場で詰めてから、細かいデザインは後で実装する場合が多いらしい。
確かに、先にシステムで出来る事を確認してから、デザインをした方が効率が良さげ。
以下、便利な小技を教えていただきました。

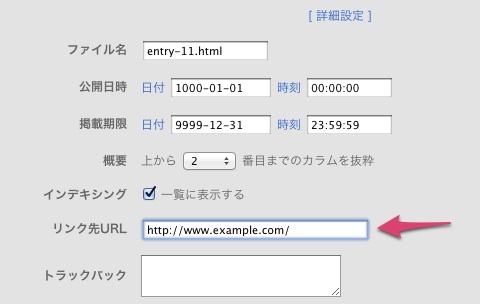
▲ 記事詳細設定の [ リンク先 URL ] を指定すると、記事ではなく別のページにジャンプできる。

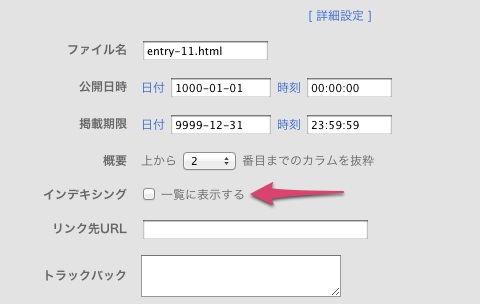
▲ インデキシングのチェックを外すと、記事一覧に表示されなくなる。ただし、URL を知っていれば見れる。 クライアントのチェックなら非公開にして確認してもらう方が良いですねとの事。

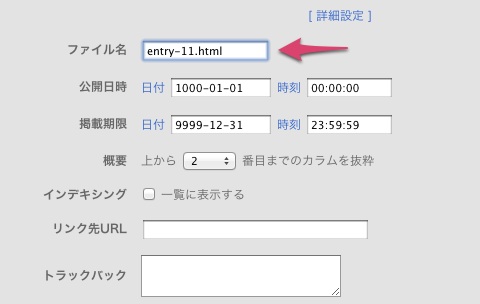
▲ ファイル名が重複した場合、新しい方の記事がひとつだけ表示される。

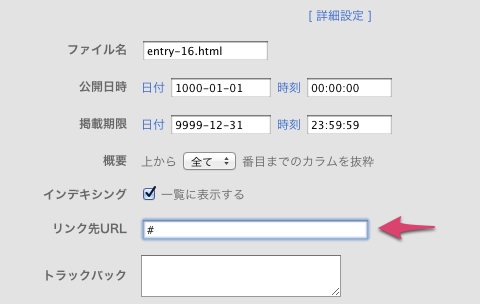
▲ リンク先 URL を ## にすると、標準スニペットの場合、リンク無しの記事を作ることが出来る。
CSV でエントリを更新する方法。( カスタムフィールドが増えた場合の対応も ) ———————————————————————-
– エントリ ID とカスタムフィールドのみを書いた CSV で更新できる。 – CSV をダウンロードするモジュールがあるみたい。 – unit@p[1] とかで、ユニット内の文字列を追加できる。 – 非公開とかのステータスも CSV で変更できる。 – カスタムフィールドの追加はできるが、削除は出来ないみたい。気合で SQL を使えば出来る。
デザインリニューアルのうまい方法 ———————————————————————-
デザインリニューアルは次の方法でどうか?と言う話。
– top2.html とかにファイルを準備して確認してもらう。 – 別のテーマを準備する。 – スマホで閲覧した時、PC サイトへの切り替えボタンを出す同じ仕組で、表示テーマを指定するクッキーを仕込み、クライアントに切替ボタンを押して貰う。
次のような URL でアクセスすると、一覧のテンプレートではなく、エントリーのテンプレートで表示できる。
localhost/products/tpl/entry.html
下の例では、通常ページをフェイスブックのテンプレートで表示する。
localhost/products/test.html/tpl/fb/entry.html
カレンダー ———————————————————————-
カレンダーの中に記事のリンクを入れることが出来る。
イベントスケジュールモジュールで、同じ日に複数のイベントを設定するには、/private/config.system.yaml の schedule_multi_plan を on に修正する。
a-blog cms の高速化 ———————————————————————-
サイトを公開する場合は、config.server.php の DEBUG_MODE をゼロにする。 DEBUG_MODE = 1 の時はキャッシュが聞かない状態になっているので遅い。
BENCHMARK_MODE 1 と書いて、モジュールの処理時間を表示し、おかしなモジュールがないかチェックする。 モジュールの数を減らすと速くなる。
if ($_SERVER[REMORT_ADD]=IPアドレス
デバックモードオン
else
デバックモードオフ
↑みたいなのを config.server.php に書いておく。
パブリッシュで指定してあるテンプレートを静的パーツに書き出すことが出来る。 最後の手段は、トップページを静的ページにしてしまう。← 管理バーも出ないので注意する。
インクルードを減らす。 entryBody.html にある管理用バーのインクルードは、ログインしていない時も読み込まれているらしい。 ログアウトしている時に管理用パーツを読み込まないようにすると速くなるらしい。
モジュールで使わない機能は止める
a-blog cms for iOS のデモ ———————————————————————-
実際に操作しながら、a-blog cms for iOS のデモなど。
Reflection と言うマックのアプリは、iOS の画面をマックにミラーリング出来るのでプレゼンに便利。
a-blog cms 1.5 の新機能 ———————————————————————-
– 1.5 ぐらいから複数の画像を一度にアップロードでいるようになった。IE 9 以下は無理っぽい。 – 要らない機能が管理画面から消せるようになった。ページャーとか。 – 記事のインポート機能が充実したみたい。 – 無制限ユーザーライセンスの時、同一アカウントで同時ログインが出来るようになった。
感想 ———————————————————————-
a-blog cms について、より深く理解することができました。ありがとうございます!
今回は参加人数が15名程度と少なく、困っていることを開発者に直接聞ける絶好のチャンスだったのですが、私が困る事が出てくるほど使い込んでいませんでした。スミマセン…。
参考ページ ———————————————————————-
– a-blog cms 勉強会 in 高松 2012/07 が終わりました | kazumich.log – a-blog cms のエントリーのフィールド順って何だ? | kazumich.log
ありがとうございます!

