訳あって、Facebook のいいねボタンと OGP を設置したのでメモしておきます。
いいね!ボタンと OGP のタグは、Like Button – Facebook 開発者 のページで生成できます。
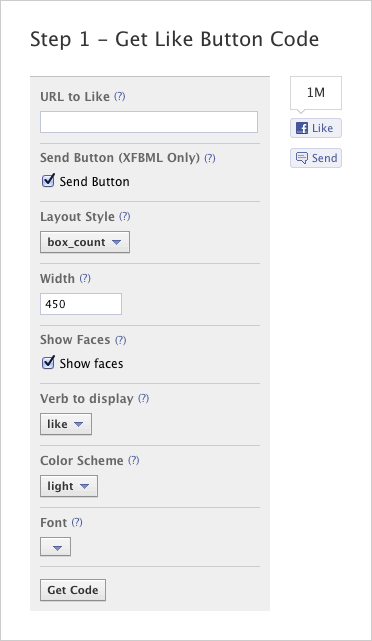
[ Step 1 ] いいねボタン用のタグを生成 ———————————————————————-次のようなフォームがあるので、必要事項を入力していきます。

各項目の役割は次のとおりです。
- URL to Like
- いいねボタンを設置するページの URL
- Send Button
- 送るボタンの表示・非表示
- Layout Style
- ボタンレイアウトのスタイル
- Width
- ボタンの幅
- Show Faces
- いいねした人のアイコンを表示・非表示
- Verb to display
- [ いいね!] か [ おすすめ! ] か
- Color Scheme
- ボタンの色
- Font
- フォント選択。日本語だと無意味っぽい
あとは、[ Get Code ] クリックしてコードを生成し、ページのボタン設置場所にコピペします。
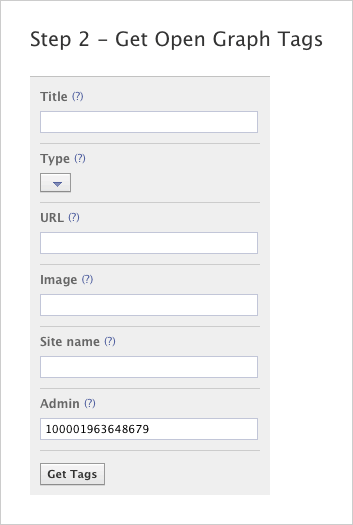
[ Step 2 ] OGP 用のメタタグを生成 ———————————————————————-次のようなフォームがあるので、必要事項を入力していきます。

各項目の役割は次のとおりです。
- Title
- 設置するページのタイトル
- Type
- ページの種類
- URL
- 設置ページ URL
- Image
- サムネイル画像
- Site name
- サイト名
- Admin
- Facebook のユーザー ID
※ サムネイル画像は、180x180px ぐらいが良さげです。
Type ( og:type ) の設定は、ページの種類によって書き換えます。
| ページの種類 | Type | | ——————– | ——- | | サイトのトップページ | website | | ブログのトップページ | blog | | その他のページ | article |
あとは、[ Get Code ] クリックしてコードを生成し、ページの head 部分にコピペします。
[ Step 3 ] html 要素に属性を追加 ———————————————————————-次のような感じで、html 要素に属性を追加します。
<html xmlns:og="http://ogp.me/ns#"></html>
