ページ番号付きのページネートリンクを生成する WordPress のプラグイン [WP-PageNavi](http://lesterchan.net/portfolio/programming/php/#wp-pagenavi) をインストールしてみました。

▲ こんな感じでページ送りを表示できるので、記事数の多いカテゴリーページでも、ワンクリックで最終ページまでジャンプできます。
## WP-PageNavi をインストールした環境
– WordPress 2.6.2 + [wp.Vicuna](http://wp.vicuna.jp/) と言うテーマ
– WP-PageNavi 2.31
## WP-PageNavi のインストール方法
1. [WP-PageNavi](http://lesterchan.net/portfolio/programming/php/#wp-pagenavi) 2.31 をダウンロード&解凍する。
2. プラグインフォルダに [ wp-pagenavi ] フォルダごとアップロードして WordPress の管理画面で有効化する。
## WP-PageNavi の設置方法 ( テーマファイルの編集 )
次の PHP コードをテーマファイルの中の WP-PageNavi を表示させたい箇所に追加します。
上のような PHP コードにしておくと、WP-PageNavi プラグインを停止した時、Vicuna 標準のページネートリンクが表示されます。
とりあえず、私が編集したテーマファイルは以下のファイルです。
– category.php
## WP-PageNavi の見た目をカスタマイズする ( スタイルシートの編集 )
アップロードした [ wp-pagenavi ] フォルダの中にある [ pagenavi-css.css ] と言うファイルを編集することで、WP-PageNavi の見た目をカスタマイズできます。
### [ 参考 ] WP-PageNavi が生成する HTML コード
※ わかりやすくするために属性を省略したり、改行を入れたりしています。
### 私が編集した CSS コード
上の HTML コードを参考にして、私が編集した CSS コードは以下の通りです。
div.wp-pagenavi {
margin: 1.5em 30px;
color: #555;
font-size: 85%;
text-align: center;
}
.wp-pagenavi a, .wp-pagenavi a:link {
padding: 0.5em 1em;
margin: 0.25em;
text-decoration: none;
border: 1px solid #0198ca;
color: #0198ca;
}
.wp-pagenavi a:visited {
border: 1px solid #8f9da6;
color: #8f9da6;
}
.wp-pagenavi a:hover {
text-decoration: underline;
border: 1px solid #00b8fd;
color: #00b8fd;
}
.wp-pagenavi a:active {
border: 1px solid #00b8fd;
color: #00b8fd;
}
.wp-pagenavi span.pages, .wp-pagenavi span.current, .wp-pagenavi span.extend {
padding: 0.5em 1em;
margin: 0.25em;
border: 1px solid #ddd;
}
.wp-pagenavi span.current {
font-weight: bold;
}
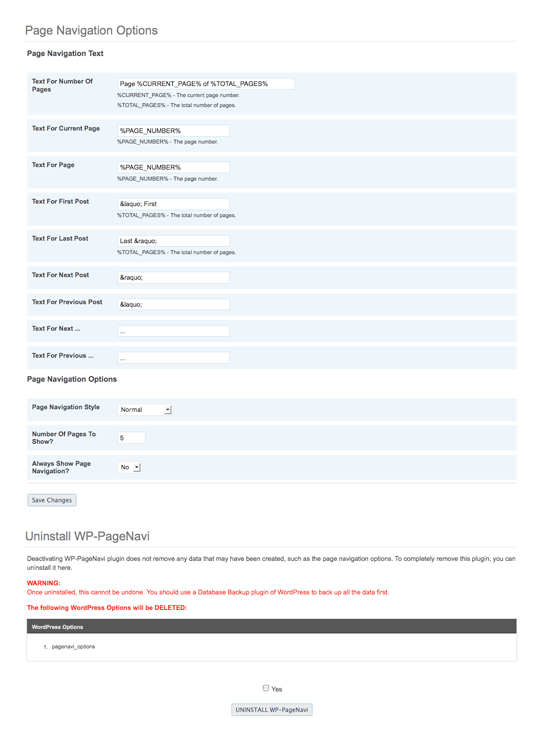
## WP-PageNavi の設定画面
WP-PageNavi の設定は管理画面でいろいろ変更できます。

設定項目の説明は面倒なのと、英語がわからないので割愛。
## 調べてみる事 ( ToDo )
– 検索結果でも正常に動くか試してみる。
## 参考にさせてもらったページ
– [power source* » WP plugin: ページ番号を並べたナビゲーション – WP-PageNavi](http://bono.s201.xrea.com/2006/04/86-wp_pagenavi/)
– [power source* » WP plugin[up]: ページ番号ナビ – WP-PageNavi をアップグレード](http://bono.s201.xrea.com/2006/08/225-wp_pagenavi202/)
ありがとうございます。


[…] 使用中プラグイン * Nice Trailingslashit (URL文末を/で終わらせる素敵プラグイン) * Top Level Categories (http://example.com/category/hoge等のcategoryを省略してくれる) * Top Level Categories Fix (上記プラグインの不具合改良版) * AddQuicktag () * Add-Meta-Tags (description や keywords を記事ごとに記述出来るプラグイン。) * WP-PageNavi (ナビゲーションリンクを視覚的に判りやすくしてくれるプラグイン。また現在位置迄解る優れもの ) * Litebox plugin for WordPress (本家よりも軽くて表示もスムーズなり:一時停止中ナウ) * WP-GreyBox (Liteboxの仲間;ポップアップブロッカーに邪魔されず画像を表示する) * Kill WPTexturize (クォーテーションなどを変換してしまう WP の校正機能を無効にする) * Ktai Style (携帯対応プラグイン) * JSeries Notifier :主に海外では作られない日本側特有のプラグイン配布先の更新通知」 * Favicon Head (ファビコン表示) * brBrbr (改行プラグイン) * Akismet (標準搭載されているスパム対策プラグイン) * Breadcrumb Navigation XT (ぱんくずリスト用) * WP Multibyte Patch (WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行う ) * Vicuna Adaptor (wp.Vicuna Ext専用の拡張プラグイン:はてなユーザーさんには持って来いなプラグイン) * Contact Form 7(簡単なメルフォ) * Lighter Menus (管理画面をツリー状プルダウン表示してくれる) * Smart Youtube (YouTubeの動画を簡単に記事へ挿入することができる) * Gravatar (コメント用のアバター表示) * WP YouTube (ヨウツベのエフェクト) * WPlite (管理画面上から使わないメニューを抹殺できる) * WP-Cache (ページをキャッシュし表示速度を高速化する) * Twitter Tools (Twitter用プラグインだが微妙・・・) […]
[…] 使用中プラグイン * Nice Trailingslashit (URL文末を/で終わらせる素敵プラグイン) * Top Level Categories (http://example.com/category/hoge等の/category/部分を省略してくれる) * Top Level Categories Fix (上記プラグインの不具合改良版) * AddQuicktag (WordPress の投稿画面にタグや定型文を挿入できるボタンを追加) * Add-Meta-Tags (description や keywords を記事ごとに記述) * WP-PageNavi (ナビゲーションリンクを視覚的に判りやすくし、また現在位置迄解る優れもの ) * WP-GreyBox (Liteboxの仲間;画像をポップアップブロッカーに邪魔されず表示) * Kill WPTexturize (クォーテーションなどを変換してしまう WP の校正機能を無効) * Ktai Style (携帯対応プラグイン) * JSeries Notifier (日本側特有のプラグイン配布先の更新通知用プラグイン) * Favicon Head (ファビコン表示) * Akismet (標準搭載されているスパム対策用) * WP Multibyte Patch (WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行う ) * Contact Form 7(簡単なメルフォ) * Lighter Menus (管理画面をツリー状プルダウン表示してくれる) * Smart Youtube (YouTubeの動画を簡単に記事へ挿入) * Gravatar (コメント用のアバター表示:Notプラグイン) * WPlite (管理画面上から使わないメニューを抹殺できる) * WP-Cache (ページをキャッシュし表示速度を高速化する) * WP-SimpleGmaps (記事にGoogleMapを簡単挿入できる) * SEO Title Tag (タイトルのカスタマイズ専用) * Search Everything (投稿した記事の本文しか検索されないサイト内検索を対象とするコンテンツを追加する。) * Auto External Link (リンク部分に新しいウインドウで開くアイコンを追加) * wp-hatena (最近よく見かけるソーシャルブックマークへの追加ボタン) […]
[…] 使用中プラグイン * Nice Trailingslashit (URL文末を/で終わらせる素敵プラグイン) * Top Level Categories (http://example.com/category/hoge等の/category/部分を省略してくれる) * Top Level Categories Fix (上記プラグインの不具合改良版) * AddQuicktag (WordPress の投稿画面にタグや定型文を挿入できるボタンを追加) * Add-Meta-Tags (description や keywords を記事ごとに記述) * WP-PageNavi (ナビゲーションリンクを視覚的に判りやすくし、また現在位置迄解る優れもの ) * WP-GreyBox (Liteboxの仲間;画像をポップアップブロッカーに邪魔されず表示) * Kill WPTexturize (クォーテーションなどを変換してしまう WP の校正機能を無効) * Ktai Style (携帯対応プラグイン) * Favicon Head (ファビコン表示) * Akismet (標準搭載されているスパム対策用) * WP Multibyte Patch (WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行う ) * Contact Form 7(簡単なメルフォ) * Smart Youtube (YouTubeの動画を簡単に記事へ挿入) * WordPress Gravatar Plugin (コメント用のアバター表示:) → Gravatar (メールにてアバター画像を登録するサービス) * WPlite (管理画面上から使わないメニューを抹殺できる) * WP-Cache (ページをキャッシュし表示速度を高速化する) * WP-SimpleGmaps (記事にGoogleMapを簡単挿入できる) * SEO Title Tag (タイトルのカスタマイズ専用) * Search Everything (検索を対象を広く深く追求できる用にしたプラグイン。) * wp-hatena (最近よく見かけるソーシャルブックマークへの追加ボタン) * WP-Footnotes (記事の下に文章や単語の注釈を表示) * Disable Revisions and Autosave(リビジョンと自動保存を無効にする) * WP-PostRatings (WEB拍手化ぽくカスタマイズ) […]
[…] 使用方法はこちら 関連するかもしれない投稿 […]
WordPress: WP-PageNavi導入
[…] ページ番号のナビゲーション カテゴリー: 未分類 タグ: 閲覧回数 7 回 コメント (0) トラックバック (0) コメントをどうぞ トラックバックURL […]
[…] [ WordPress ] WP-PageNavi – ページ番号付きのページネートリンクを生成するプラグイン – WordPress 研究室 (tags: WordPress) […]