clearfix を使っているページを Dreamweaver CS3 のデザインビューで見てみると表示がおかしくなり、編集がしにくいんですよね。 このレイアウト崩れを正常に戻す方法をメモしておきます。
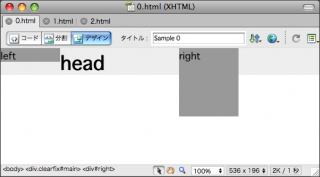
↑ こんな感じで、どこを選択して編集すれば良いのかわかりにくい。
[ overflow: hidden; ] を指定する方法
clearfix セレクタの中に [ overflow: hidden; ] か [ overflow: auto; ] を指定すれば良いんだそうです。
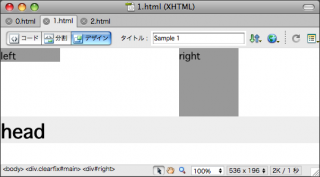
↑ float は解除されたが、float を内包する div の背景画像と背景色は表示されない。
※ [ overflow: auto; ] を指定した時 Safari での表示がおかしかったので、私は [ overflow: hidden; ] を使う事にします。
問題点とかヒントとか
– あくまで Dreamweaver CS3 デザインビューの表示を正常にするだけのスタイル指定なので、本番環境でのレイアウト確認は必須です。 – デザインタイムスタイルシートに指定すれば良いのかも?
参考にさせてもらったページ
– DreamWeaver のデザインビューで、clearfix のレイアウト崩れを防ぐ方法 | F+R (FplusR)
ありがとうございます。
[ clear: both; ] を直接書き込む方法
<br style="clear:both;">
みたいな指定を、float を内包する div に直接記述すると背景画像・背景色が表示できます。
↑ float が解除され、float を内包する div の背景色が表示された。
問題点とかヒントとか
– 直接ソースに書いてしまうと修正が面倒かも?
参考にさせてもらったページ
– Dreamweaver CS3 の clearfix 使用時デザインビューはイケてないけど Spry はイケてる件 – SAKOTSU INSPIRE
ありがとうございます。