CSS サンプル 1
Vicuna のデモページ で使われていた dl のスタイルが格好良かったので真似させてもらった。ココで使われている class 名の dl.data って良いなぁ。
サンプルコード
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>dl のサンプル</title>
<style type="text/css">
<!--
body {
font-size: 12px;
font-family: Arial, Helvetica, sans-serif;
}
dl {
padding: 0;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-left: 1px solid #ccc;
}
dl dt {
margin: 0;
padding: 0.5em 0 0.1em 1em;
border-top: 1px solid #ccc;
width: 8em;
float: left;
color: #333;
}
dl dd {
margin: 0 0 0 8em;
padding: 0.5em 1em;
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
color: #666;
}
-->
</style>
</head>
<body>
<dl>
<dt>タイトル</dt>
<dd>説明文一行目</dd>
<dd>説明文二行目</dd>
<dt>タイトル</dt>
<dd>説明文一行目</dd>
<dt>タイトル</dt>
<dd>説明文一行目</dd>
<dt>タイトル</dt>
<dd>説明文一行目</dd>
<dt>タイトル</dt>
<dd>説明文一行目</dd>
<dt>タイトル</dt>
<dd>説明文一行目</dd>
</dl>
</body>
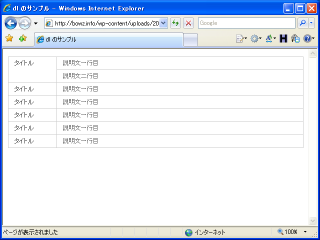
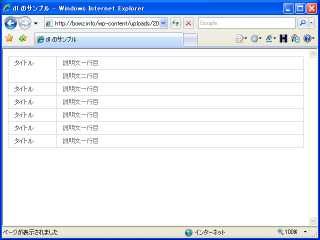
実際の動作サンプル
– サンプルページ
CSS サンプル 2
トップページの新着・更新情報などに使いたい。
サンプルコード
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>dl のサンプル</title>
<style type="text/css">
<!--
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
#news {
}
#news dt {
float:left;
width: 6em;
line-height: 1.5em;
margin: 0 0 1.5em 0;
}
#news dd {
line-height: 1.5em;
margin: 0 0 1.5em 6em;
}
-->
</style>
</head>
<body>
<div id="news">
<dl>
<dt>2008-03-11</dt>
<dd><a href="#">ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</a></dd>
<dt>2008-03-11</dt>
<dd><a href="#">ああああああああああああああああああああああああああああああ</a></dd>
<dt>2008-03-11</dt>
<dd><a href="#">ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</a></dd>
<dt>2008-03-11</dt>
<dd><a href="#">ああああああああああああああああああああああああああああああ</a></dd>
<dt>2008-03-11</dt>
<dd><a href="#">ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</a></dd>
<dt>2008-03-11</dt>
<dd><a href="#">ああああああああああああああああああああああああああああああ</a></dd>
<dt>2008-03-11</dt>
<dd><a href="#">ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</a></dd>
<dt>2008-03-11</dt>
<dd><a href="#">ああああああああああああああああああああああああああああああ</a></dd>
<dt>2008-03-11</dt>
<dd><a href="#">ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</a></dd>
<dt>2008-03-11</dt>
<dd><a href="#">ああああああああああああああああああああああああああああああ</a></dd>
</dl>
</div>
</body>
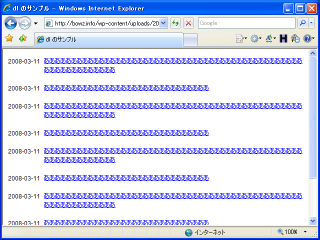
実際の動作サンプル
– サンプルページ
雑感
– データが二列以下の時は、table タグじゃなくて dl タグでコーディングした方が良いのかな? – あまりボーダーで囲みすぎるとテーブルと区別がつかなくなるので注意しないと…。