CSS の小物サンプルをまとめました。
行頭をインデントするサンプル ———————————————————————-
注意書きなんかで、※印を一文字だけ左に出したい時ってありませんか?今まではテーブルタグでインデントしていましたが、CSS でできました。わーい。逆に行頭一文字だけ右に寄せることもできます。
div {
text-indent: -1em;
margin-left: 1em;
}
背景画像のセンタリング ———————————————————————-
今まで出来ないとばかり思い込んでいたんですが、CSS で背景画像のセンタリングって出来たんですね。
body{
background:url(../img/bg.gif) center;
}
固定幅のコンテンツをセンターに配置して、両側にシャドーを付ける デザイン は、1600×30 みたいな 横長の背景画像 一枚で簡単に作る事ができますね。
Opera 8.0 ページのマージン ———————————————————————-
Opera 8.0 の場合、margin:0px だけでは、ブラウザとページの間に隙間ができてしまいます。padding:0px も合わせて指定しておきましょう。
body {
margin: 0px;
padding: 0px;
}
Opera だけ、こういう仕様らしい。なぜだ?まぁ、padding:0px を指定しておいても他のブラウザに影響がないので設定しておくことにする。
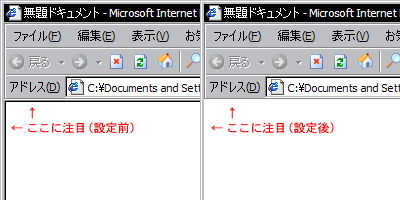
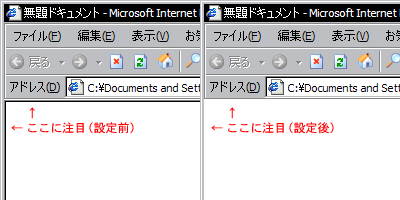
Windows IE のウインドウ内側にあるベベルを消す ———————————————————————-
Movable Type 3.33 のデフォルトスタイルシートに書いてあったんだが、CSS で Windows Internet Explorer 6, 5.5, 5 のウインドウ内側にあるベベルを消せる。

設定方法は、
html {
margin: 0;
padding: 0;
border: 0;
}
みたく、html 要素に border: 0; を設定するだけ。私は多分使いませんが、とりあえずメモ。
フォームのマージンを無くす ———————————————————————-
フォームタグの前後は、自動的に一行分のスペースができてしまいますが、下のように CSS を書くとスペースを消すことができます。
form { margin: 0px; }
ブラウザが CSS にキチンと対応してなかった頃は
<table>
<form>
<tr>
<td><input name="" type="text"></td>
</tr>
</form>
</table>
なんてことやってましたw。


これ、便利ですね! HTMLすっきり〜。今後、ありがたく活用させていただきます。
コメントありがとうございます。 お役に立てて嬉しいです。