MultipleIEs の Internet Explorer 6.0 でリストの背景画像が表示されなくてハマったのでメモ。
問題の状況
とりあえず、問題の起きる状況をまとめてみます。
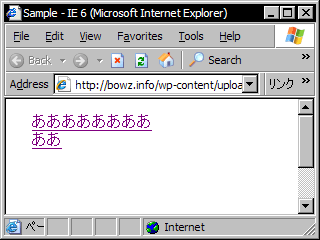
Internet Explorer 6.0 のスナップショット

こんな感じでリストマーク ( 背景画像 ) が表示されない。
HTML のソース
<div id="test">
<ul>
<li><a href="#">ああああああああああ</a></li>
</ul>
</div>
CSS のソース
#test {
position: relative;
width: 150px;
height: 150px;
}
#test ul {
list-style-type: none;
margin: 0;
padding: 0;
}
#test ul li {
background: url(list.gif) no-repeat 0 1px;
padding-left: 16px;
}
サンプルファイル
– サンプルファイル
とりあえず回避法
– #test ul li に position: relative; を加える。 – #test の position: relative; を消したりする。
手探りの回避法なんで CSS の達人たちに怒られそうだ。

li 要素に height: 100% を指定するとうまくいきますよ。 もし、デザインの都合などで 100% が指定できないときは、ハックを使って IE に height: 1% を読み込ませると解決できます。
これは、peek-a-boo というバグで、明示的に height もしくは width を指定することで回避できます(width だと不都合が起きやすいので、height がよく使われます)。
コメントありがとうございます。それから詳しい解説も。 ちょっと検証してみますね。感謝。感謝。
ありがとうございます。同じバグで困っていたのですが、お二人のおかげで回避できました。 height指定でうまくいきました。
コメントありがとうございます。 問題が解決してなによりですね。 rea さんに感謝!
position: relative;の追加、height: 1%の追加・・・、各々で解決できました。 有難うございます^^
コメントありがとうございます。 お役に立てたようで、うれしいです。